こんにちは。Milkです。
皆さんは、ブログを書くときのアイキャッチってどうしてますか?
ブログ記事の「顔」と言っても過言ではない、「アイキャッチ」
皆さんはどのようにしていますか?
フリー素材の画像をそのまま使うのもありですが、「改変許可」の画像である場合は少し自分の色を出したいですよね。
一番簡単な方法は、文字を入れること!
でも・・・なんか難しそう・・・
いえいえ。簡単にささっと出来ますよ?
それでは、「オリジナルアイキャッチ」を作ってみましょう。
アイキャッチの作り方
では、一体何をどうしたらいいのか?
まずは、好きな素材を探してきましょう。
お勧めの素材サイト
私がよく使うのは、以下のサイトです。
外国の素材が使いたい場合
「横断」を意味する、「O-dan」
複数のフリー素材サイトを一気に検索してくれます。
しかも、「日本語」で入力すると、自動的に「英語」に翻訳して検索してくれるのです。
後は、サイトの一覧が出てきますので、好きな画像を使いましょう。
ほぼ、「改変可能」ですが、一部「改変不可」や「クレジット表示必須」がありますので、その点は注意しましょうね。
少し癖のある素材が使いたい場合
真面目系。綺麗系。はたまたネタ系まで、幅広く揃っています。
また、使い方次第でその能力は無限大。
大変重宝しています。
綺麗な風景画などが使いたい場合
色んな「シーン」に特化したサイトです。
どれも綺麗な写真ですので、見ているだけで癒やされます。
ツールを用意する「Firealpaca/ファイアアルパカ」
では、画像が用意できたとして、それを加工するツールを探しましょう。
簡単に扱い安いのは、「Firealpaca/ファイアアルパカ」
なんと、無料で使えます!
非常に軽量なソフトですし、Mac/Windowsの両方に対応しています。
(因みに、私はどちらのマシンにもインストールしています。)

参照:フリー ペイントツール(Mac/Windows 両対応)FireAlpaca[ファイア アルパカ]
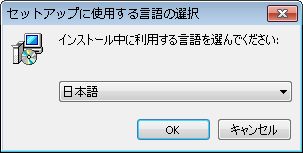
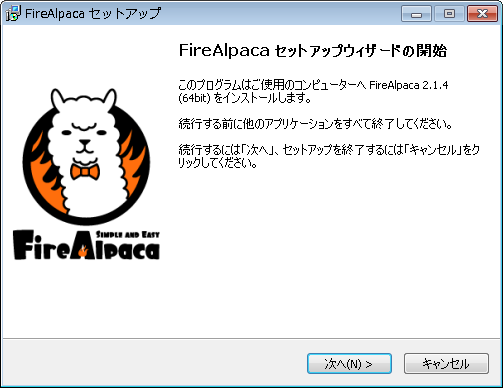
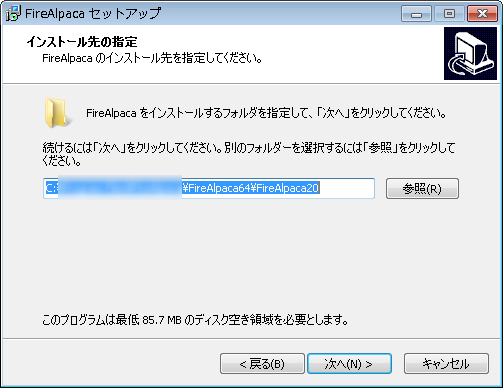
インストールを行いましょう。
基本的に「次へ」の操作でOKです。






起動すると、このような画面が出てきます。

過去の「32bit版」が共存している場合
Firealpacaは、もともと32bit版のソフトでした。
Ver2.0から64bit版となり、過去に入れていた「Firealpaca」と2つ存在することになる場合があります。
その時には、「プログラムのアンイストールまたは変更」から、「32bit版」の削除を行いましょう。

文字を入れる
では、画像を取り込みましょう。
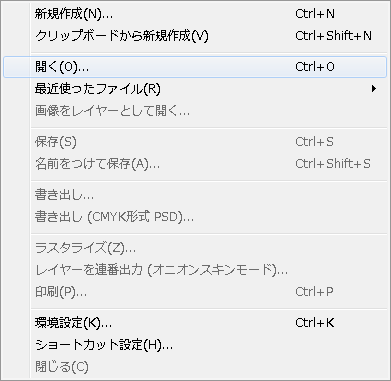
メニューバーの「ファイル」を選択してください。
以下の項目が出てくると思います。


少し見にくいなと思ったら、画面サイズに合わせて表示させてみましょう。
メニューバーの「表示」を選択して下さい。

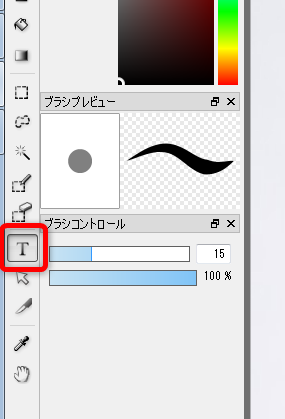
文字を実際に書き込んでみましょう。
左側にある「T」のアイコンを選択です。


この画面では、空白欄に実際に表示させる文字を打ち込みます。
他にも「フォント」や文字の大きさ、行の間隔を調整できます。

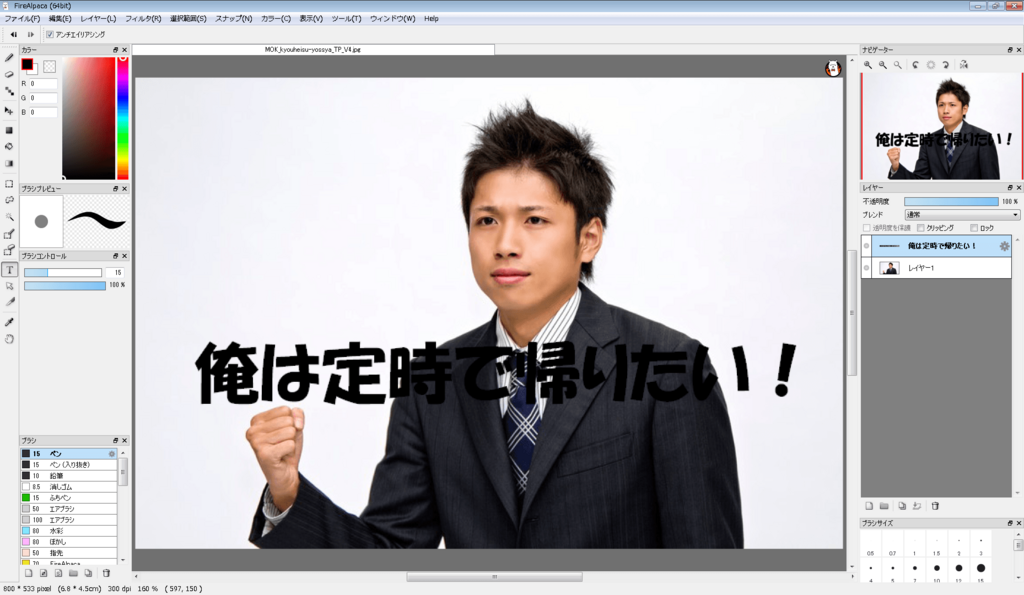
こんな感じです。

文字が見やすいように工夫する
このままでは、人物と文字の色が重なってしまい、見にくいですね。
では、一つ「レイヤー」を加えましょう。
各々のパーツは、「レイヤー」の重なりで表現されています。
透明な紙が何層も重なっていると思って下さい。
つまり、「原画(素材イラスト)」のレイヤーの上に「文字」のレイヤーが重なっている状態なのです。
では、その間にレイヤーを挿入して、白い背景を入れたらどうでしょう?
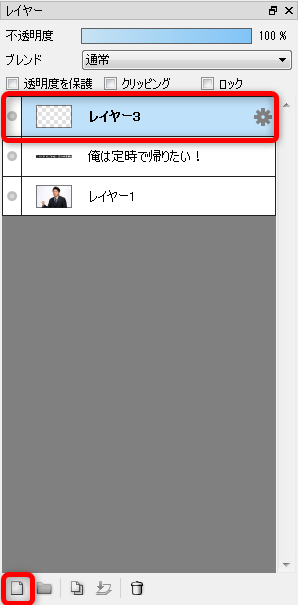
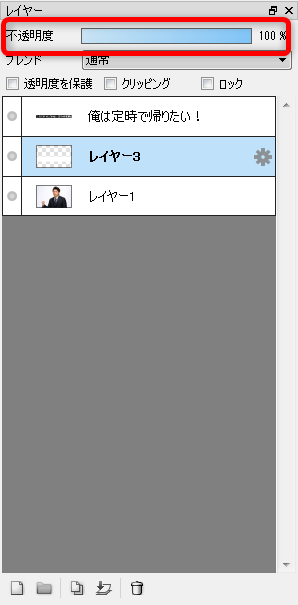
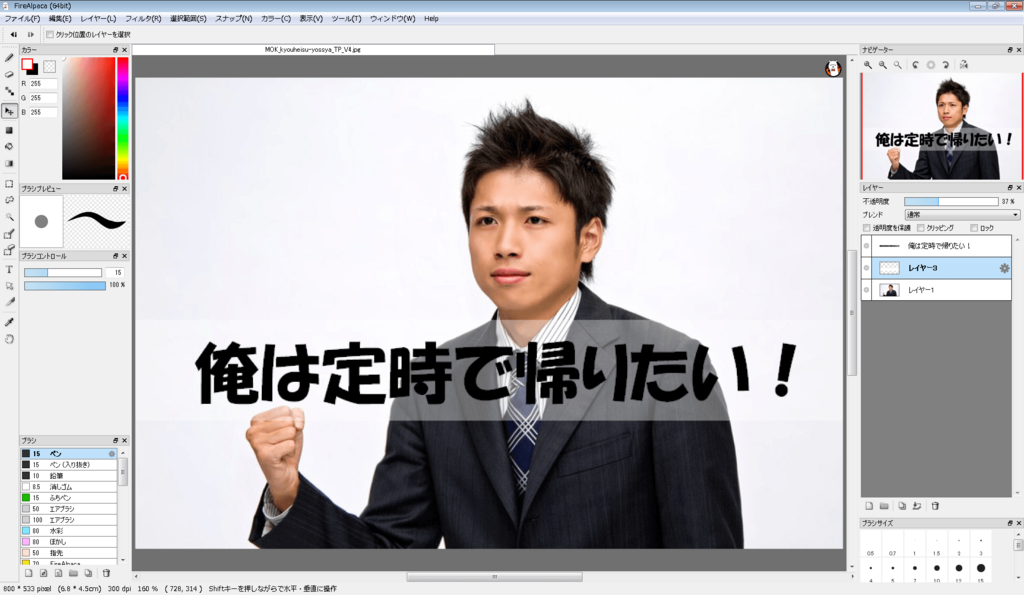
このようにして行います。

右に表示されているのは、各レイヤーです。
新規作成でレイヤーを加えることが出来ます。
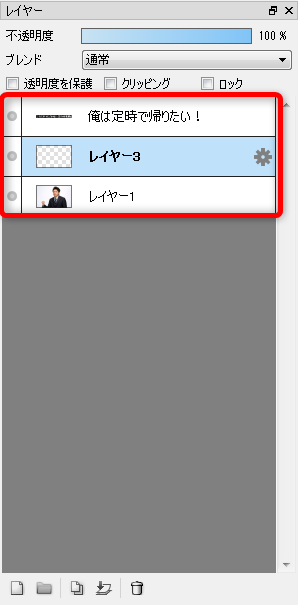
また大事なのは、一番上に表示されているレイヤーが、重なりのトップとなります。
ですから、このままでは文字の上に何か描いてしまうということですね。
ドラッグ&ドロップで順番を整えましょう。

描画するレイヤーを選択して、白い四角形を描き込みます。


白くベタ塗りだと面白くないので、「不透明度」によって透かしを入れてみましょう。

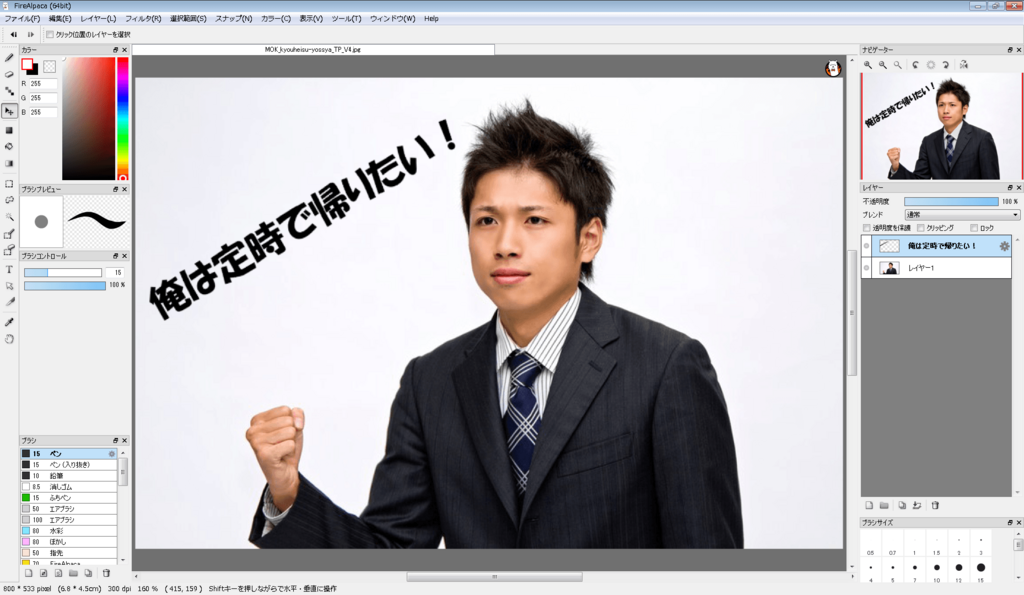
こんな感じになりました!

もともとのフリー素材はこれです。

ひと手間入れるだけで、だいぶイメージが違う感じになりませんか?
文字の角度を変える
文字の角度は変えられないの?
そう思うのは当然だと思います。
この場合。文字の情報から「画像」に一旦変換をかけなければなりません。
注意してほしいのは、画像に変換するので、後から文字の修正は出来ないということです。
では、文字の修正はないよ!となったら、実際に画像へ変換しましょう。
文字を扱っているレイヤーを選択します。
メニューバーの「レイヤー」-「変換」-「カラーレイヤーに変換」を選択します。

角度だけを変える(回転)
単純に角度だけを変えたい場合。
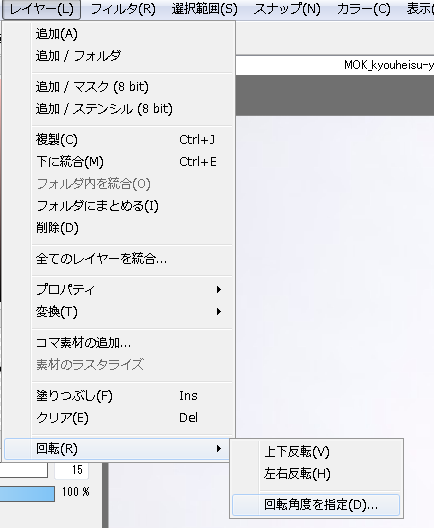
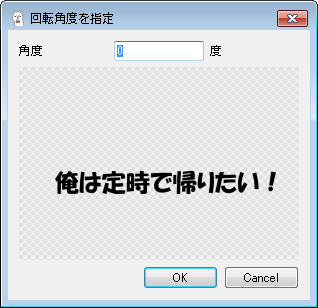
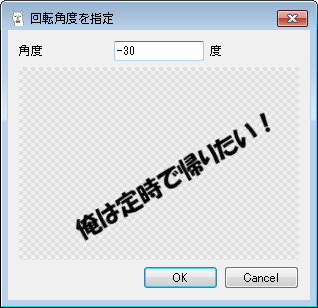
メニューバーの「レイヤー」-「回転」-「回転角度を指定」で行えます。



こんな感じになります。

文字の大きさの変更と角度を変える(変形)
文字の大きさを変更したい。
さらに角度も変更したい。
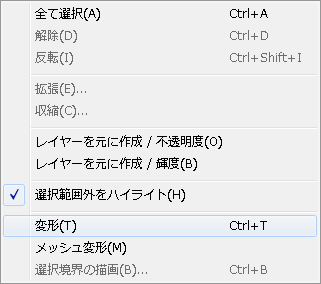
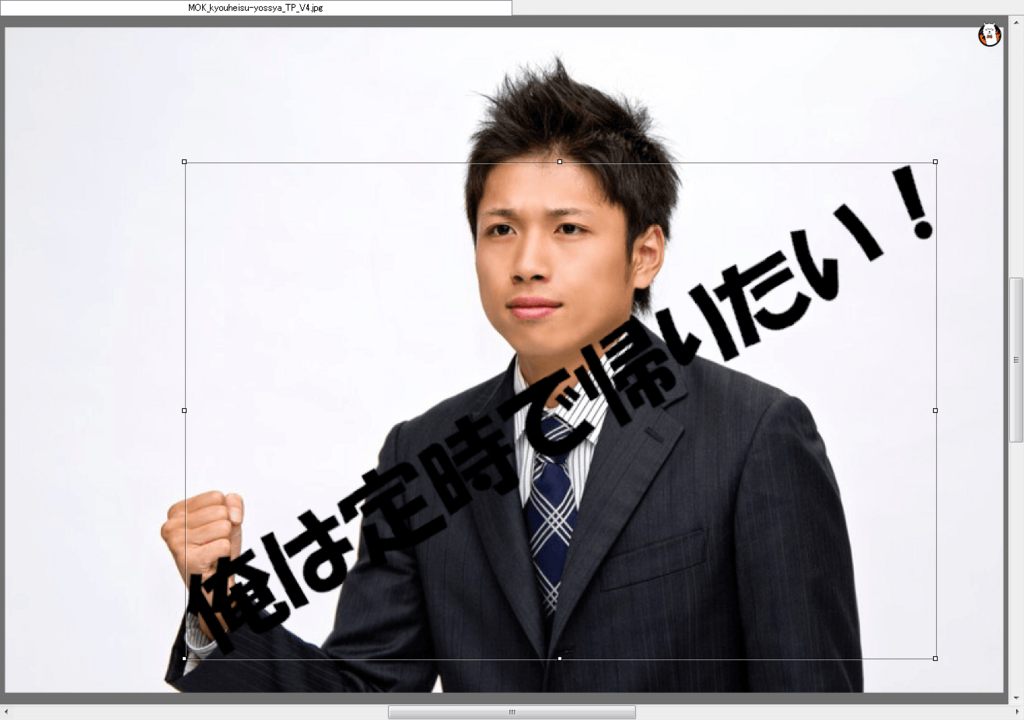
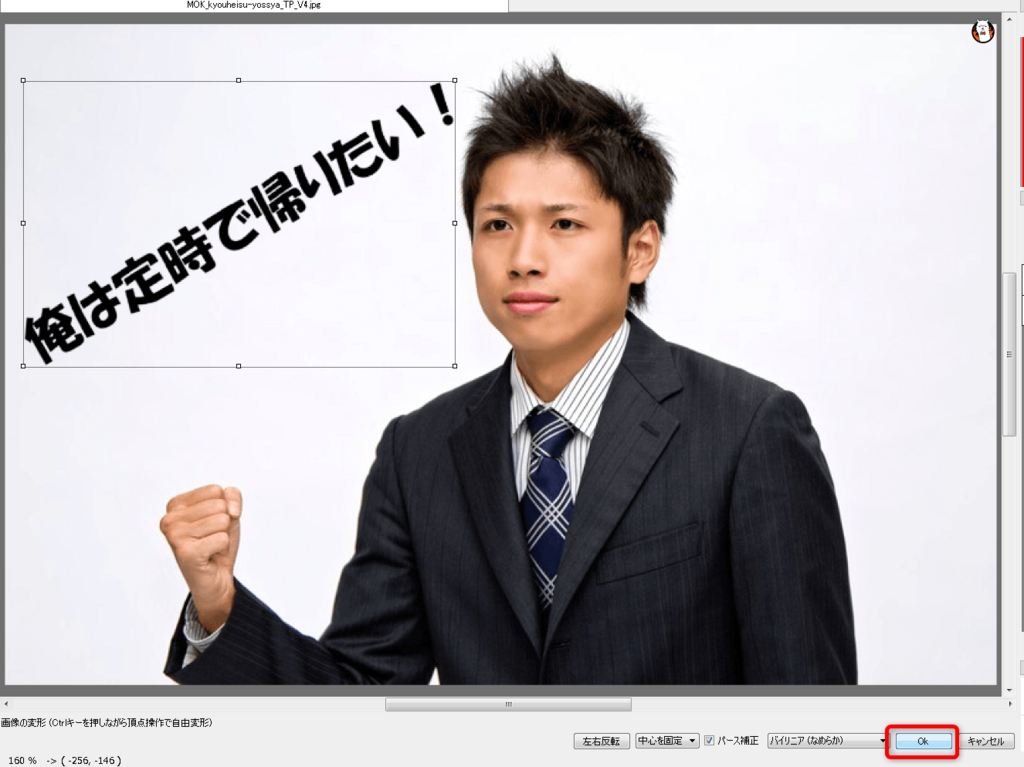
その場合は、文字のレイヤーを選択肢、メニューバーから「選択範囲」-「変形」を選択します。

すると、大きさを変えられると共に、四つ角の部分では回転マークが出てきます。

必要な操作が終わったら、下に表示されている「OK」を押しましょう。
これで内容が確定します。


更に高度な使い方については、以下を参照すると良いでしょう。
文字にこだわる
デフォルトに備わっている文字では面白くない!
そのような方は、「フリーフォント」を探してインストールしてみましょう。
また、一人で探すのは大変ですから、まとめている本(データ付き)が売られています。
好みの文字フォントが見つかるかも?!
書き出しを行う
では、最後に「書き出し」を行います。
そのまま保存をすると、「Firealpaca」のファイルとして保存されますから、アイキャッチに使用するには画像書き出しが必要です。
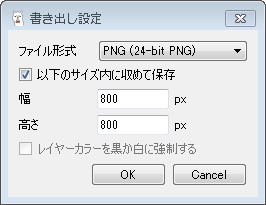
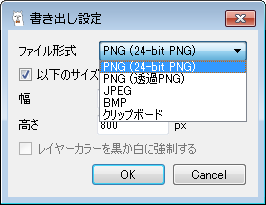
メニューバーの「ファイル」-「書き出し…」を選択します。


好きな画像フォーマット、そして最大の大きさの調整などが出来ます。

最後に
アイキャッチを上手く使えるようになると、ブログの見栄えがぐぐっと上がります。
また、やっぱり「キャッチ」ですから、目を引くわけです。
因みにですが、過去にこんなのを作ってみました。
自分の個性を表せる場所ですから、楽しく作ってみましょう!
それでは、今回はこの辺で。
adios!!