
普段、私はこのブログの編集方法は「はてな記法」を使っています。
慣れればそっちの方が早いし、それはいいんですけど・・・
私気づいてしまったんです。
プログラムソースが見にくい!!
イケてる感じに載せてる方がいる!
コウタロウさんのブログを読んでいて、「イケてる感じにソースを載せてるじゃん!!いいなぁ〜」と思っていました。
そして、よくよく見てみると・・・気づいてしまった!
「hosted with ❤ by GitHub」
なぬ?!githubだと?!
そうです。以前書いた、私がgithub星人になった理由は、これだったのです。
よし。これでプログラムソースを載せてみよう!
Gistを利用する
実は、github経由でプログラムソースを「はてなブログ」に貼り付けるには、gitをインストールする必要はありません。
もっと簡易的な機能を利用するんです。
それは、Gist
このGistは、githubの中にある機能で、gitを利用してまでの大規模な構成管理ではなく、ソースを1ファイルとか2ファイルぐらいで単純にバージョン管理する簡易機能です。
Gistにファイルを作成する
それでは、Gist機能を利用してみましょう。
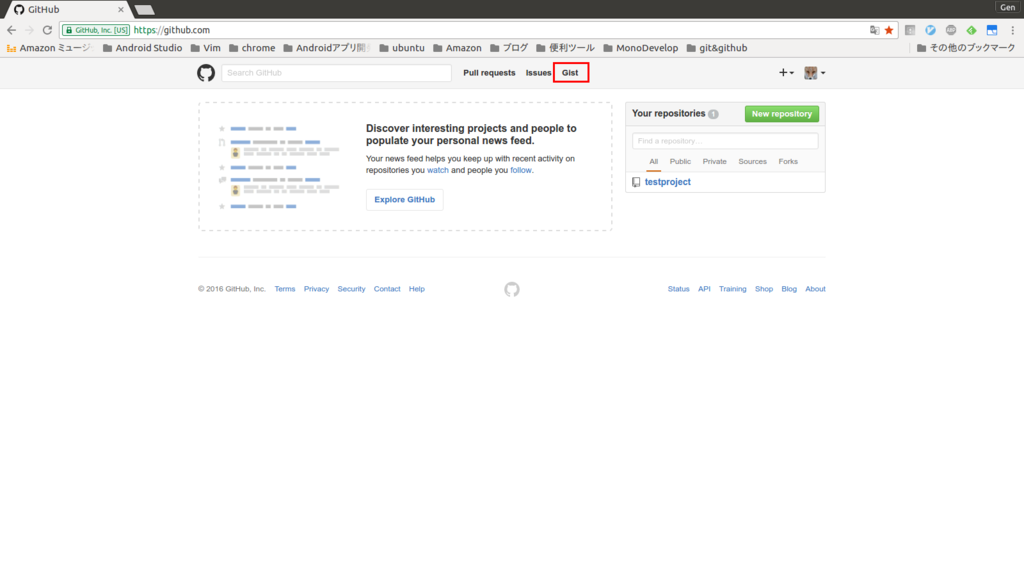
先ずは、githubのページにアクセスします。すると、上部に「Gist」の欄があると思います。

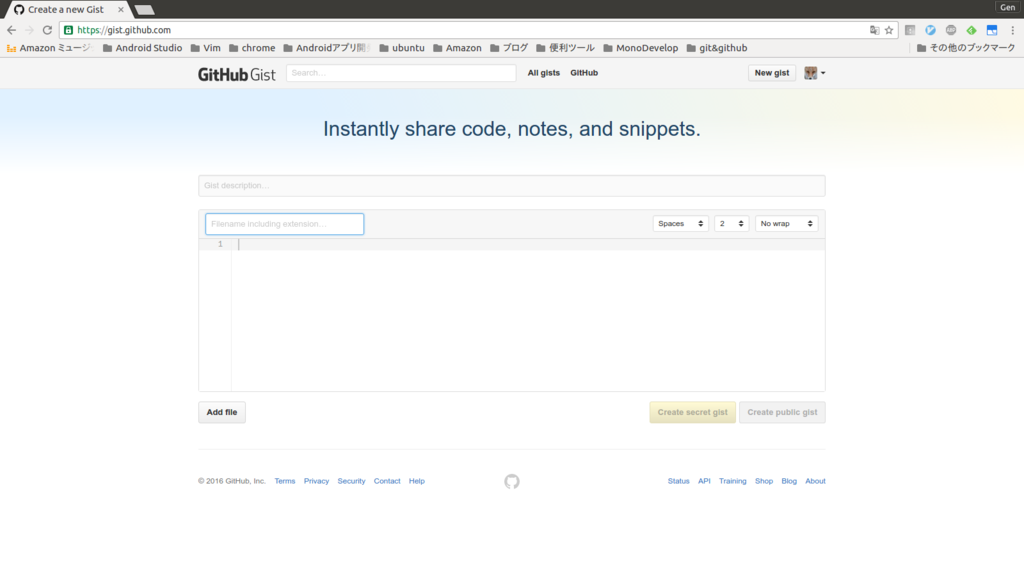
すると以下の画面へ遷移します。

これが簡易バージョン管理機能である、Gistです。ファイルを1つずつ登録して、その変更を個別に管理できます。
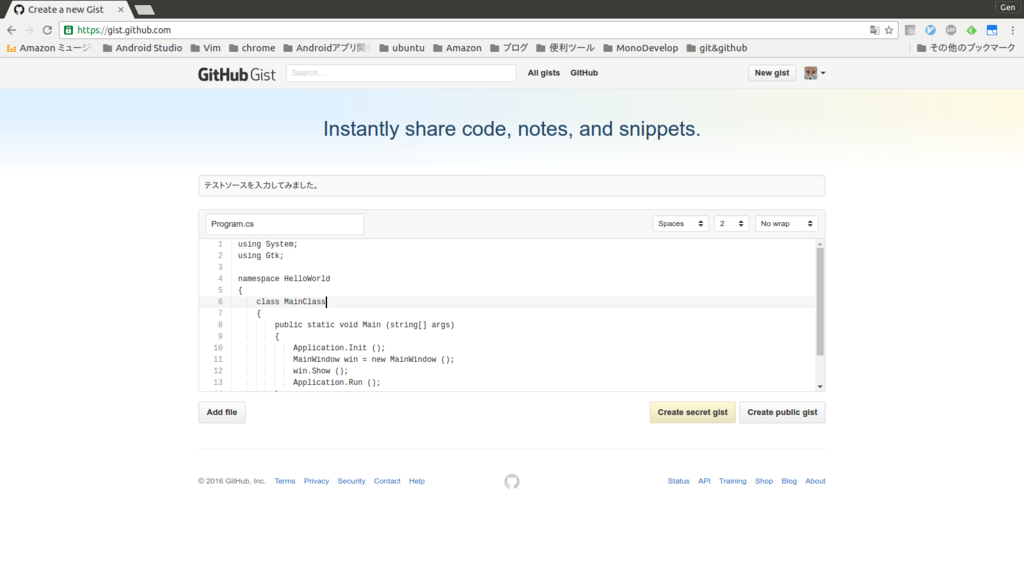
例えば以下のように記入してみます。

一番上の欄は、ソースファイルに対する管理名です。
上から二番目の欄は、ソースファイル名を入力します。ここでは、ファイルの拡張子を一緒に入れることができ、登録時にその拡張子を認識して表示する時に色分けしてくれます。
ソースファイル名の右にある、プルダウン欄はインデントについて設定できます。今回はインデントを落とす場合はSpaceで2つの半角としました。
また下にあるボタンについて説明します。
- Add file:複数ファイルを一度に登録したい場合に押します。すると、下に同様な欄が表示されます。
- Create secret gist:他から参照できない状態で登録します。この状態で登録すると「はてなブログ」への貼り付けは出来ません。
- Create public gist:公開して参照できる状態で登録します。この状態の時「はてなブログ」への貼り付けが行えます。
では、この状態で、「Create public gist」を押して登録してみましょう。

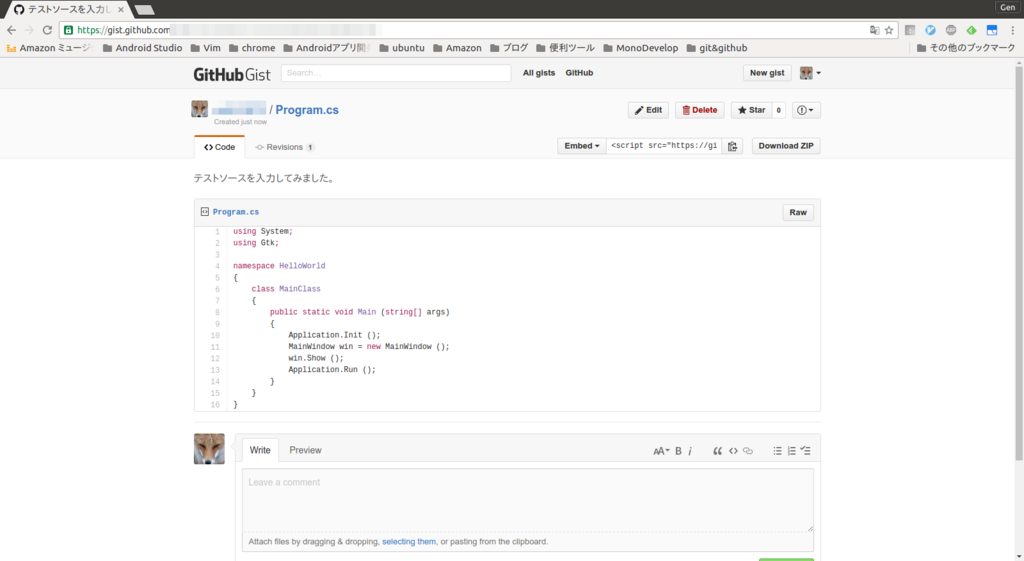
すると、「Program.cs」としてファイルが登録されました。
はてなブログに貼り付ける
次に、「はてなブログ」への貼り付け方です。
これには、「はてなブログ」の「Gist貼り付け機能」を利用します。
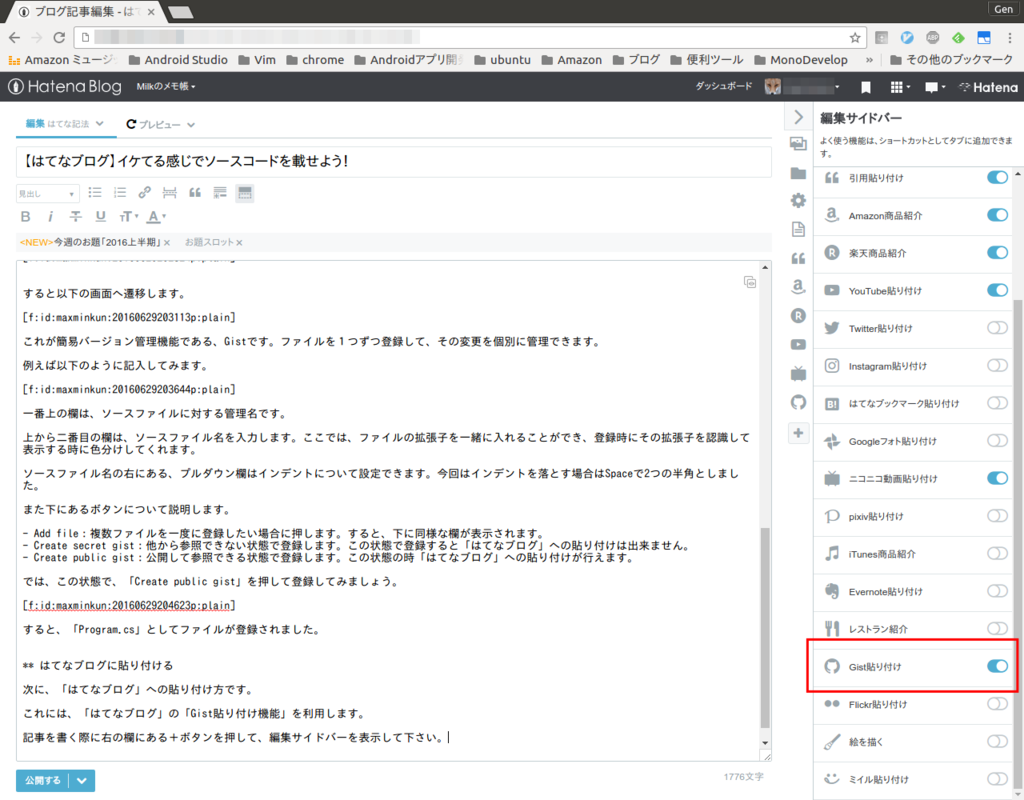
記事を書く際に右の欄にある+ボタンを押して、編集サイドバーを表示して下さい。
その中に、「Gist貼り付け」があります。その機能を有効化して下さい。

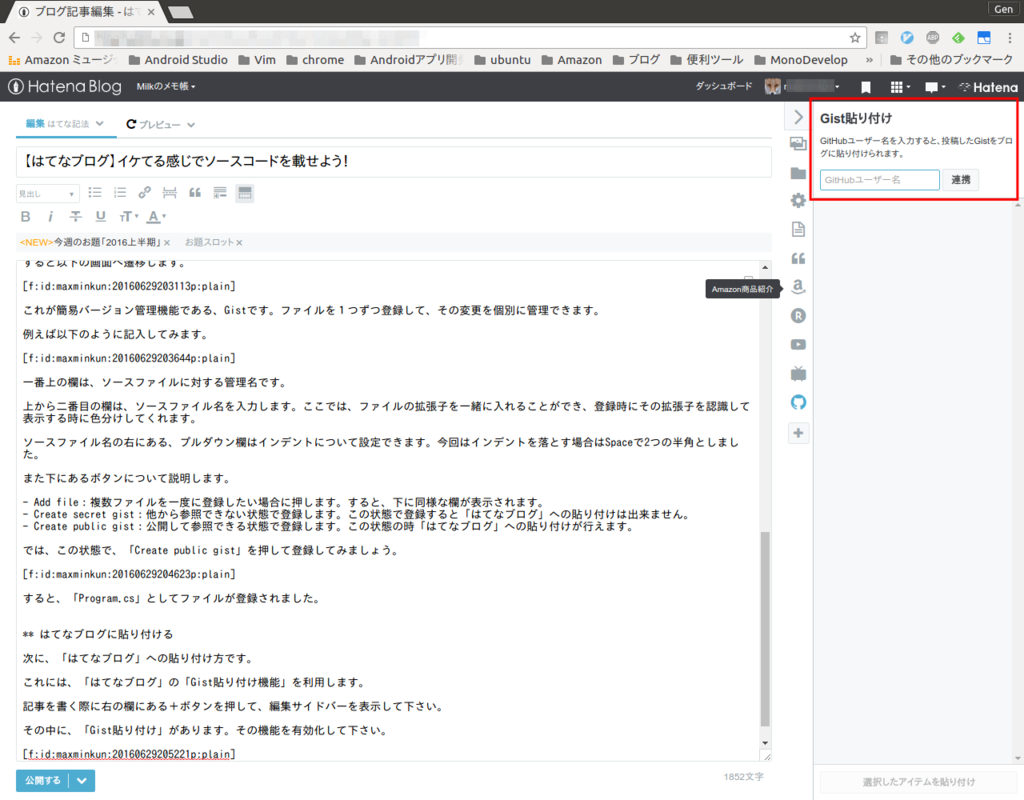
すると、ユーザー名を入れる欄が出てくると思います。

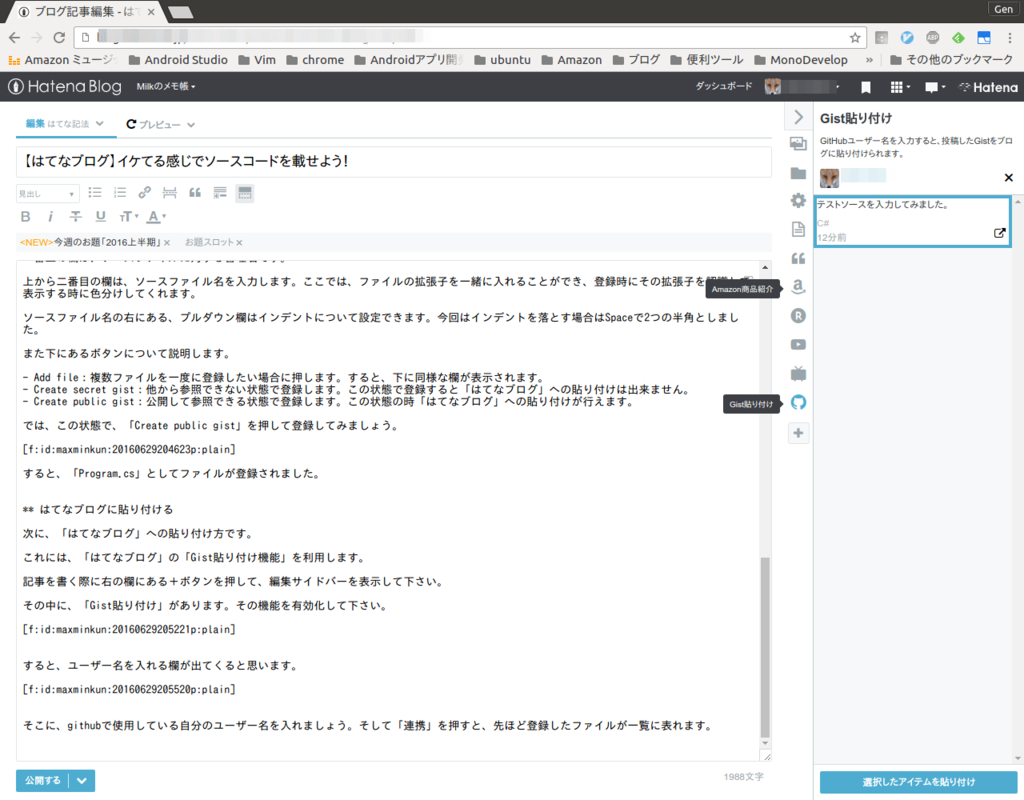
そこに、githubで使用している自分のユーザー名を入れましょう。そして「連携」を押すと、先ほど登録したファイルが一覧に表れます。

後は、これを挿入したい場所で貼り付けを行えばOKです。
- プログラムソースの貼り付け結果
「通常」で載せた場合
using System; using Gtk; namespace HelloWorld { class MainClass { public static void Main (string[] args) { Application.Init (); MainWindow win = new MainWindow (); win.Show (); Application.Run (); } } }
Gistで貼り付けた場合
表示されない場合はこちらをどうぞ
テストソースを入力してみました。 · GitHub
違いとしては、まず行数が表示される!これはかなり私としてはポイント高いです。
後は、行間と文字の間が詰まって、よりプログラムが見やすくなります。「はてな記法」の場合は、このスカスカな感じがどうしても見難くて嫌でした。
これで、イケてる感じにソースが載せられますね!
はてなブログ以外の場合
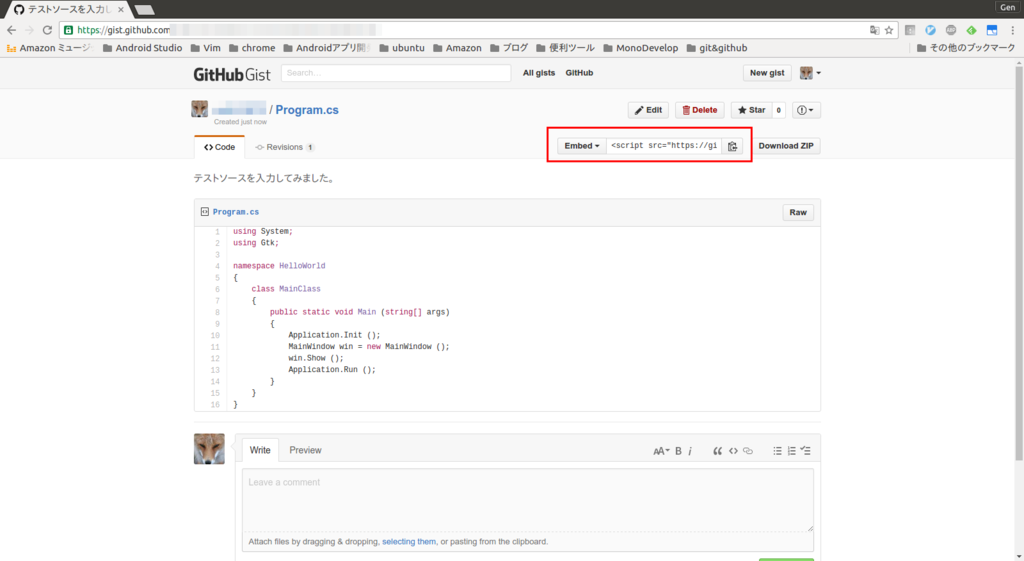
「はてなブログ」以外でソースの貼付けを行いたい場合は、直接的にタグを埋め込むことが出来ます。
Gistのページの以下のスクリプトタグをコピーして、自分のブログに貼り付けることで表示可能です。

皆さんもお試しあれ。
では、今回はここまで!
adios!!


