
こんにちは。Milkです。
皆さんは、普段メモを取る時に何を使っていますか?
以前は、好きなエディタに殴り書きすることが多かったのですが、Markdown記法が使えるエディタで書いてしまうという風になりました。
幾つかメリットは有るのですが・・・
それは使う中でおいおい見ていきましょう!
もちろん、覚えることは幾つかありますが、普段はそんなに込み入ったことはしません。
よって、使うものも限られて来ると思います。
Markdown記法のメリット
メリットは幾つかあるのですが・・・
- 段落など見た目が統一される
- 簡単なメモでも早く綺麗に書ける
- オフラインでも使える
などでしょうか。
もともとは、HTMLをもっと簡易化した方法で書こうよということから統一された記法です。
HTMLは、見た目は綺麗になりますが、ぱっと見た時にタグだらけになってよく分かりません。
確かにブラウザに読み込ませれば良いんですけどね
(;・∀・)
でも、ちゃちゃっとメモ代わりに書きたい時に、タグをあれこれ書くのは面倒です。
メモ書きでは少し崩れすぎている、だからもう少し見た目にも分かりやすいものにしたい。
その為の、Markdown記法です。
最近では、このMarkdown記法はブログ(「はてなブログ」や「WordPress」など)でもサポートされるようになりました。
ブログ記事を書く時はどうしても、オンラインでなければなりません。
しかしながら、オフラインで構成を書いてしまって、後からアップロード時に修飾的な部分は付加すればよい!
そうすれば、インターネットにつながらない環境でも、思いついたことを書き留めて置くことができます。
今もこんな感じで書いています。

Markdown記法を試してみよう
各エディタでMarkdownはサポートされるようになってきました。
これは各々での好みが出てくるので、一概にどれがいい!とは言い切れませんが、私は「Visual Studio Code」をお勧めします。
元から「Markdown記法」をサポートしています。 しかも無料! (色分け表示をして書きやすくしてくれる。)
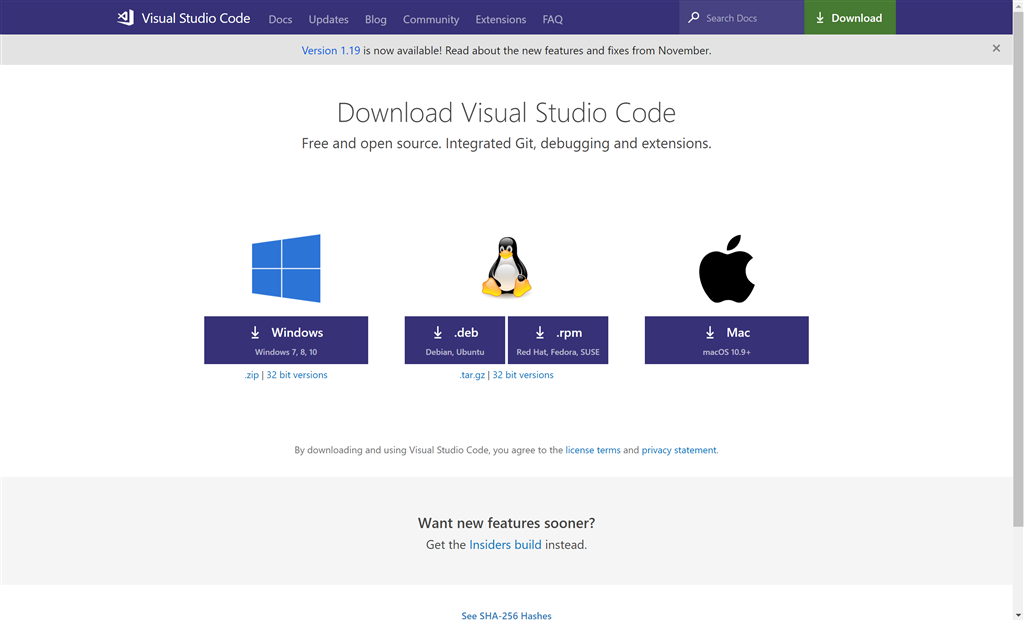
Visual Studio IDE、コード エディター、Team Services、Mobile Center

なにより嬉しいのは、主要なOSをカバーしてくれていることですね。
使い勝手も変わりません。
インストールも簡単で、各OSのインストールの仕方に従って下さい。
Markdown記法で書いたファイルの拡張子
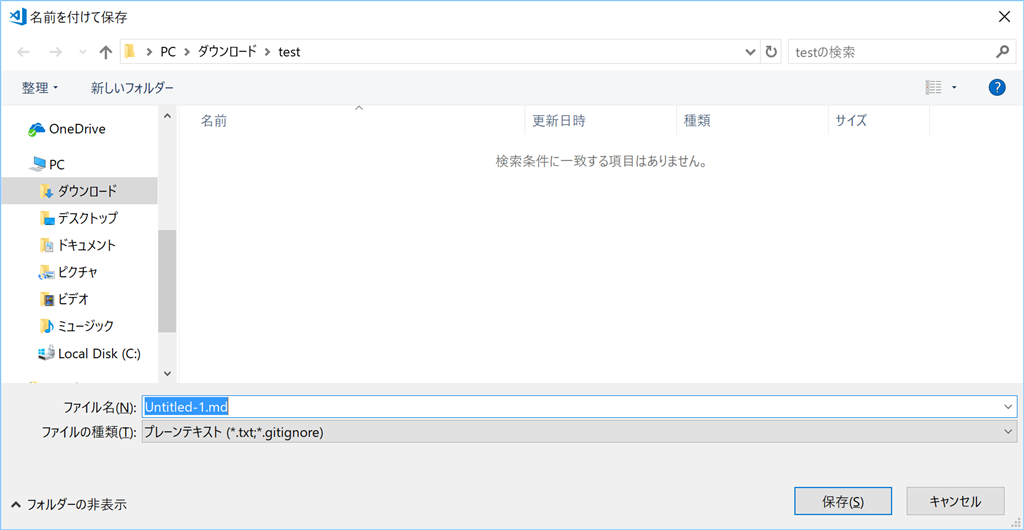
新規ファイルを作成した画面では、以下のようになると思います。

これを保存します。保存する時の拡張子は「ファイル名.md」になります。

すると、しっかり色分けして認識してくれていることが分かりますね。

では、主に使う機能についてご紹介しましょう。
段落
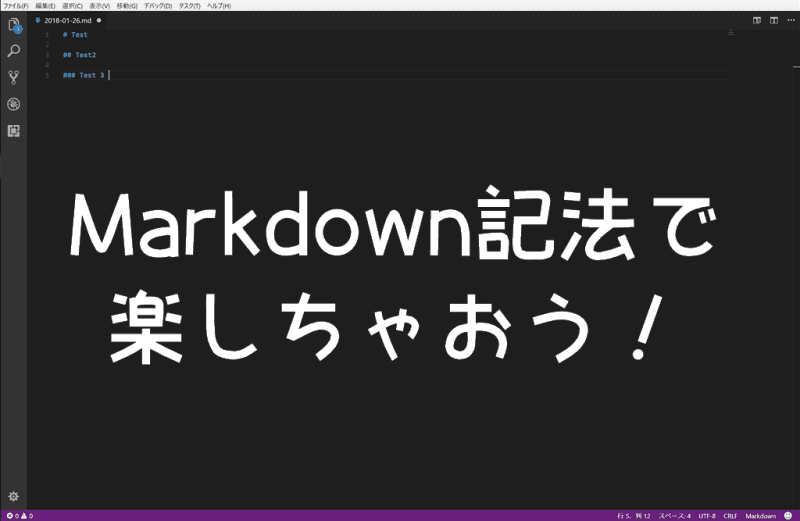
段落は#を使って表します。
# (これは<h1></h1>に相当します) ## (これは<h2></h2>に相当します) ### (これは<h3></3>に相当します)
このようにして段落を書くことが出来ます。
改行
一行のなかで改行を入れたい時は、半角スペース2つです。
試してみましょう。
「今日は晴れです。明日は雨でしょう」
「今日は晴れです。
明日は雨でしょう。」
通常は、一行を空けないと改行が出来ません。すぐ下に改行を入れたい場合は、半角スペース2つです。例えば括弧書きを入れたいときには重宝すると思います。
(このようにして何かの解説や補足を入れたいときです。)
箇条書きと順番書き
箇条書きの場合は以下のようにして書きます。
* 箇条書き1 * 箇条書き2 * 箇条書き3
どのように表されるかというと。
- 箇条書き1
- 箇条書き2
- 箇条書き3
こんな感じです。
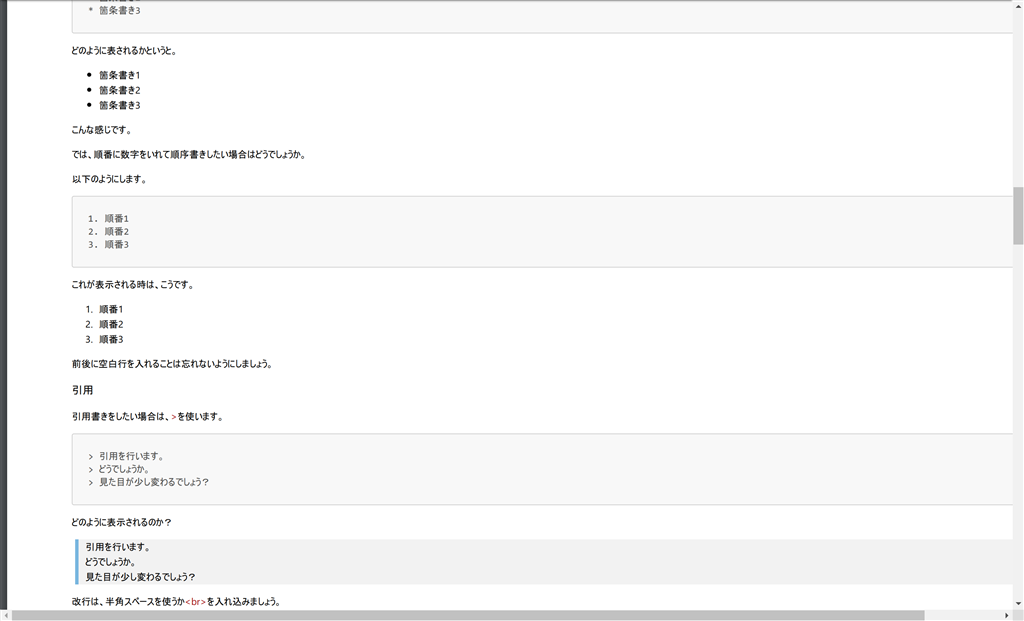
では、順番に数字をいれて順序書きしたい場合はどうでしょうか。
以下のようにします。
1. 順番1 2. 順番2 3. 順番3
これが表示される時は、こうです。
- 順番1
- 順番2
- 順番3
前後に空白行を入れることは忘れないようにしましょう。
引用
引用書きをしたい場合は、>を使います。
> 引用を行います。 > どうでしょうか。 > 見た目が少し変わるでしょう?
どのように表示されるのか?
引用を行います。
どうでしょうか。
見た目が少し変わるでしょう?
改行は、半角スペースを使うか<br>を入れ込みましょう。
”そのまま”を表示したい
例えば、タグの説明をしたい時、タグを入れ込んでしまうとそのまま解釈されてしまいます。
ですから、その時は「バッククォート」を使用します。
「`」になります。
「Shift」+「@キー」で使えると思います。
そうすれば、HTMLタグなどもこのように
<br>
そのままの状態で表示が出来ます。
プログラムコードを書く、あるいはそのまま表現する
GitHubを利用するのも1つの手段です。
しかし、そこまで大げさな内容でなければ、``` で囲み言語を指定することで認識してくれます。
例えば、簡単なプログラムをC#で書きましょう。
```cpp
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
static class Program
{
///
/// アプリケーションのメイン エントリ ポイントです。
///
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
}
}
```
こんな感じです。
これを実際に表示させると、以下のようになります。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; namespace WindowsFormsApp1 { static class Program { /// <summary> /// アプリケーションのメイン エントリ ポイントです。 /// </summary> [STAThread] static void Main() { Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); Application.Run(new Form1()); } } }
段落ちの状態も維持され、またその言語で意味のある単語に色付けがなされます。
簡単なプログラム例を書くには楽です。
また、言語の指定をしなければ囲んだ内容はそのまま表現されることになります。
今日は晴れです。 改行に半角スペース2つは利用していません。 このような使い方も出来ます。
表
表を書くには、このようにします。
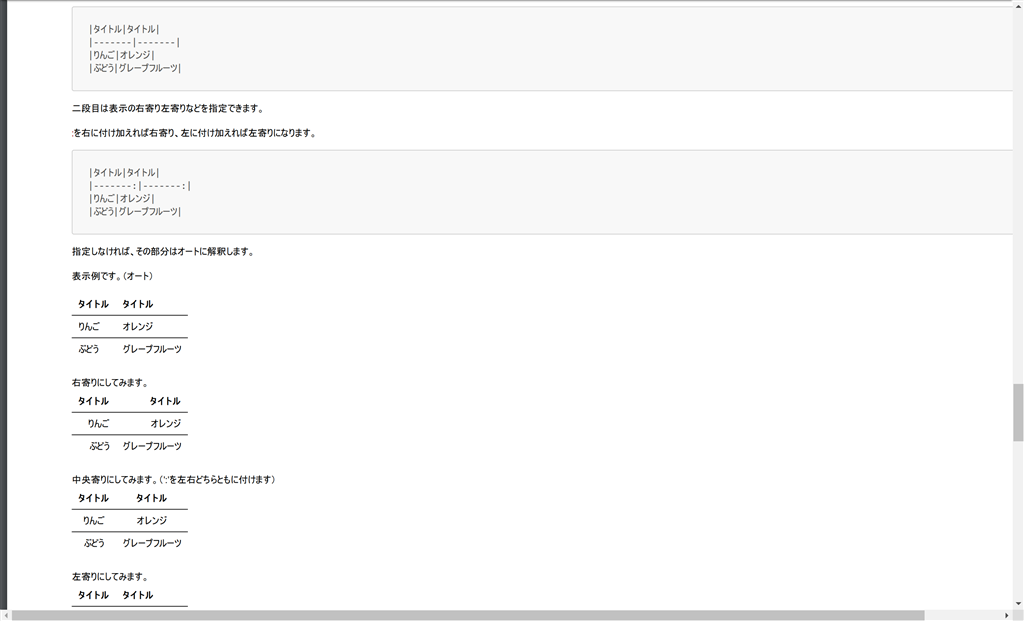
|タイトル|タイトル| |-------|-------| |りんご|オレンジ| |ぶどう|グレープフルーツ|
二段目は表示の右寄り左寄りなどを指定できます。
:を右に付け加えれば右寄り、左に付け加えれば左寄りになります。
|タイトル|タイトル| |-------:|-------:| |りんご|オレンジ| |ぶどう|グレープフルーツ|
指定しなければ、その部分はオートに解釈します。
表示例です。(オート)
| タイトル | タイトル |
|---|---|
| りんご | オレンジ |
| ぶどう | グレープフルーツ |
右寄りにしてみます。
| タイトル | タイトル |
|---|---|
| りんご | オレンジ |
| ぶどう | グレープフルーツ |
中央寄りにしてみます。(':'を左右どちらともに付けます)
| タイトル | タイトル |
|---|---|
| りんご | オレンジ |
| ぶどう | グレープフルーツ |
左寄りにしてみます。
| タイトル | タイトル |
|---|---|
| りんご | オレンジ |
| ぶどう | グレープフルーツ |
因みにですが、-は2つ以上あればOKです。あとは書いた時の見た目の問題です。
複数行の改行について
基本的に、空行は解釈がされません。
ですから、いくら空行をいれたとしても、文章と文章は離れて表示はされません。
これは、<br>をいれて解決してしまいましょう。
空行を入れます。 <br> <br> <br> <br> 空行を入れました。
表示させてみますね。
空行を入れます。
空行を入れました。
HTMLタグは利用できる
Markdown記法は、HTMLタグを簡略化させたものです。
例えば、ボールド(太字)は以下のように表現出来ます。
**太字です。**
太字です。
同様にして、HTMLタグでも表現出来ます。
<strong>太字です。</strong>
太字です。
CSSに何か修飾のクラスを書いている場合は、敢えてHTMLタグを利用する場合もあるでしょう。
そのような使い方も可能です。
「Visual Studio Code」の便利機能
好みのエディタを利用して構わないと思うのですが、「Visual Studio Code」はとても扱いやすいエディタです。
また、機能を拡張させることで様々なことが出来るようになります。
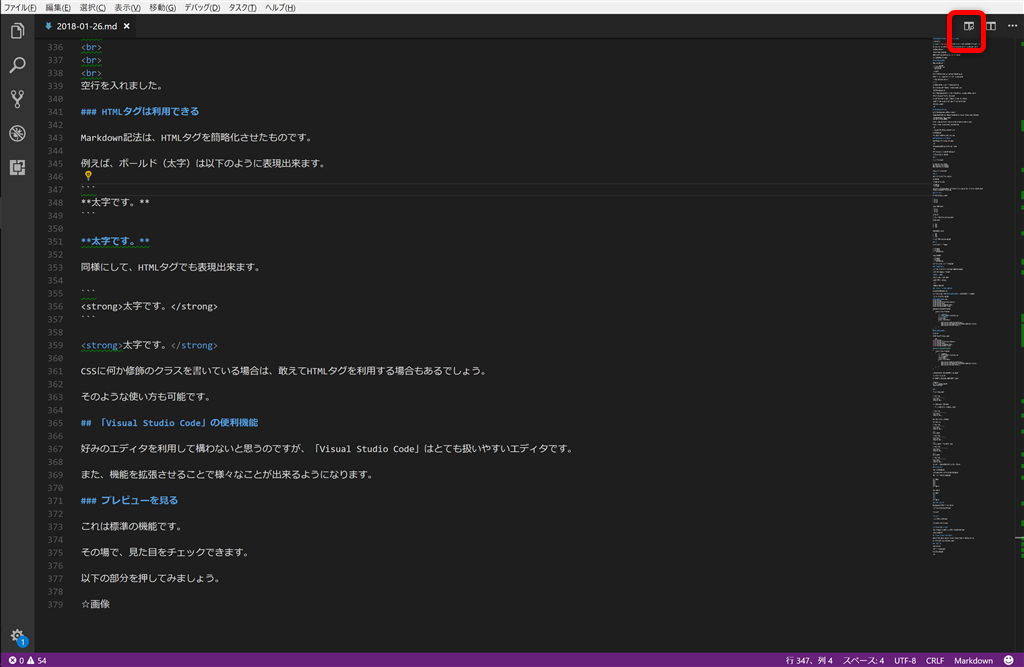
プレビューを見る
これは標準の機能です。
その場で、見た目をチェックできます。
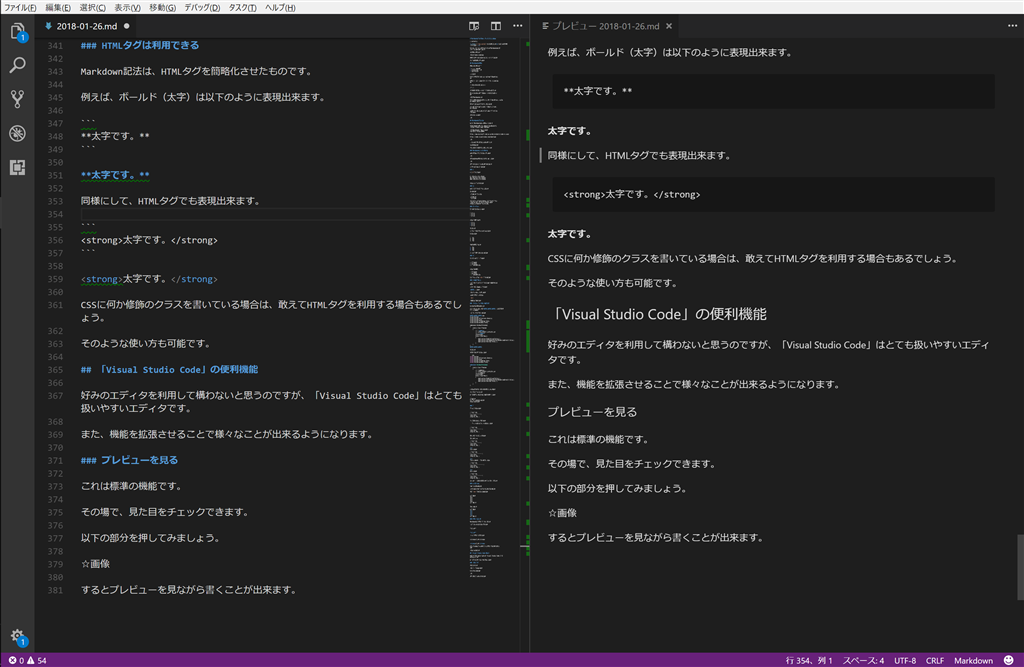
以下の部分を押してみましょう。

するとプレビューを見ながら書くことが出来ます。

PDFで出力する
このままの状態で「Readme.md」として置いておくなども出来ますが、体裁を良くするためにPDFで出力してみましょう。
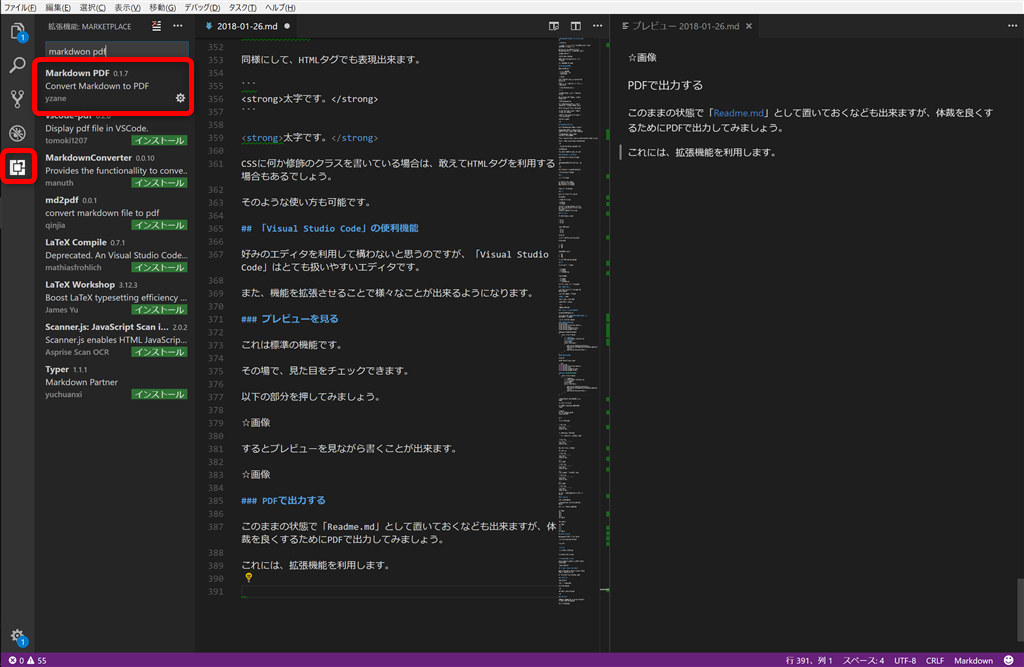
これには、拡張機能を利用します。
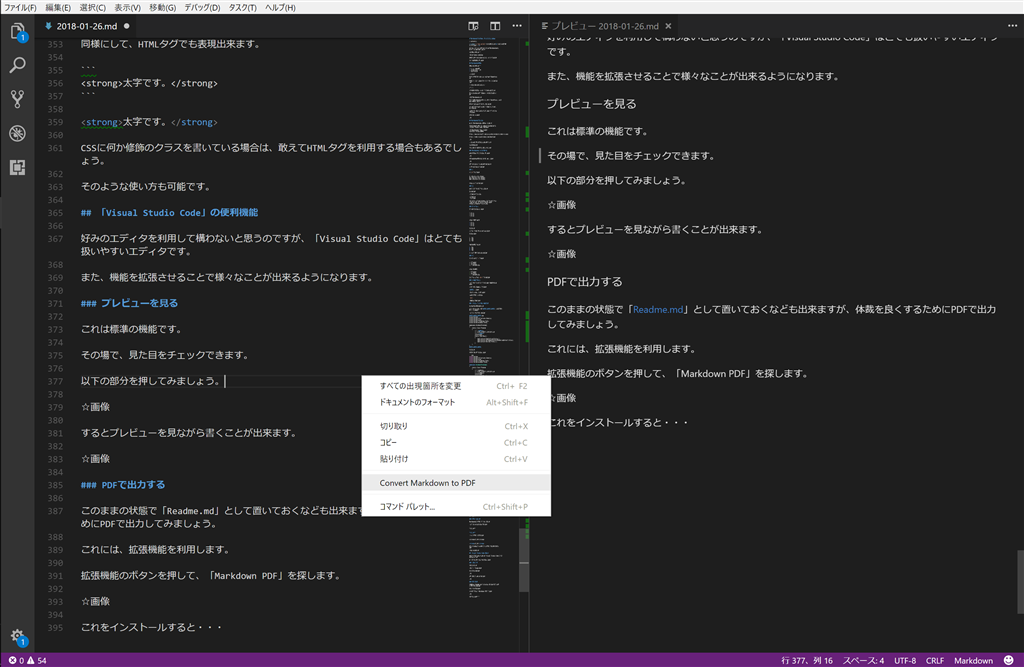
拡張機能のボタンを押して、「Markdown PDF」を探します。

これをインストールすると・・・
右クリックでPDF変換出来ます。

「ファイル名.md」と同じ場所に変換したものが出来ますので、確認してみましょう。

どうですか?
簡略的にささっと書いた文章が、とても綺麗に出力されていますね!

改ページを入れたい場合は、以下のコードを入力します。
<div style="page-break-before:always"></div>
最後に
さて、Markdown記法の魅力を味わっていただけたでしょうか?
間違いに気づいても、文章を書いているだけなので直ぐに修正できます。
また、エディタでもここまで綺麗に文章を出力出来るのです。
何と言っても、書きやすさ!
これに尽きます。
覚えてしまえば、メモ書きは簡単に出来るようになりますし、「資料を見せて」と言われても、綺麗な形で渡すことが出来ますね。
是非、使ってみて下さい。
ブログに利用するでも良し。自分のメモや共有のファイルのために使うでも良し。
段々と、フリーソフトの「Readme」もテキストファイルではなく、「.md」ファイルが多くなってきました。
それだけ浸透して来てるんですね。
慣れれば簡単ですから、トライしてみてくださいね。
それでは、今回はこの辺で。
adios!!


