
こんにちは。Milkです。
「Milkカフェ」ですが、はてなブログからWordPressに完全移行しました!
WordPressに完全に移行したはいいんですが、ここに来てちょいと問題が・・・
容量がすくねぇ!!
いや・・・でかい容量を契約すればいいんですよ?
だけど、それだけ毎月の維持費にお金もかかるわけよ。
とにかく何とか今の予算で出来る方法をと考えて、小さなパッケージで契約してみたんだけど・・・
凄く容量の減りが気になるww
画像とか、何も加工しなかったら直ぐにMB単位で食いつぶすからね。
と言う訳で、「画像をアップロードしなければいいんじゃね?」って思ったわけ。
画像圧縮をして容量を抑える
先ず、最初に考えられる方法は画像を圧縮するということ。
ちょっとまだ扱って日が浅いので、間違っているかもしれないけど、「アイキャッチ」はWordPressにアップロードしないといけないみたい。
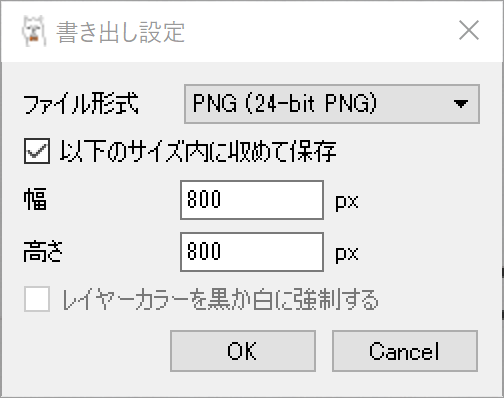
なので、使いたい画像を「FireAlpaca」の書き出し機能を使って、適切なサイズに変更して出力します。

だいたい、800pxに抑えれば問題なし。これでサイズが大きいことによってファイルサイズが大きくなることを防ぎます。

文字を綺麗に表現するには、「PNG」が良いですね。
「JPEG」にすると不可逆圧縮というアルゴリズムによって、画像の情報を削って圧縮していきます。
よって、ここは「PNG」を選択。
次に、このままではやっぱり容量が大きいので、「PNG」のまま圧縮するツールを使います。
こちらのWebツールは、同じ拡張子を維持して、画像圧縮を行ってくれます。
これで、アイキャッチはOKです。
「はてなブログ」の無料機能を使う
ここからは、究極の「容量の食いつぶしゼロ」を目指します。
「はてなブログ」の無料で使える機能を使い倒します!
Googleフォトを利用する
WordPressでもGoogleフォトを利用することは可能です。
しかし、ミラーリング(Googleフォトからダウンロードし、WordPressにアップロードする)という流れになるみたいなので、結局は容量を使ってしまいます。
「はてなブログ」には、Googleフォトから直接に画像をURLタグで貼るという機能があります。
こいつを使います。
記事に一旦、画像を貼ってしまうのです。
すると・・・
<span itemtype="http://schema.org/Photograph" itemscope="itemscope"><img class="magnifiable" src="画像URL.png" itemprop="image"></span>
と言う感じで、イメージタグで囲まれた文字列を取得出来ます。
これを、WordPressの記事に貼り付ければOK
つまりは、画像自体は「Googleフォト」にあり、それを参照する形で画像表示するので、WordPressの容量を使うことはありません。
「はてなフォトライフ」を利用する
今度は、「はてなフォトライフ」を使う方法。
「はてなブログ」は無料でIDを作成出来ますし、それに付随して「はてなフォトライフ」という機能が使えます。
「はてなブログ」の記事を書くときには、画像をアップロードすると、自然と「はてなフォトライフ」のブログ用のフォルダに格納されます。
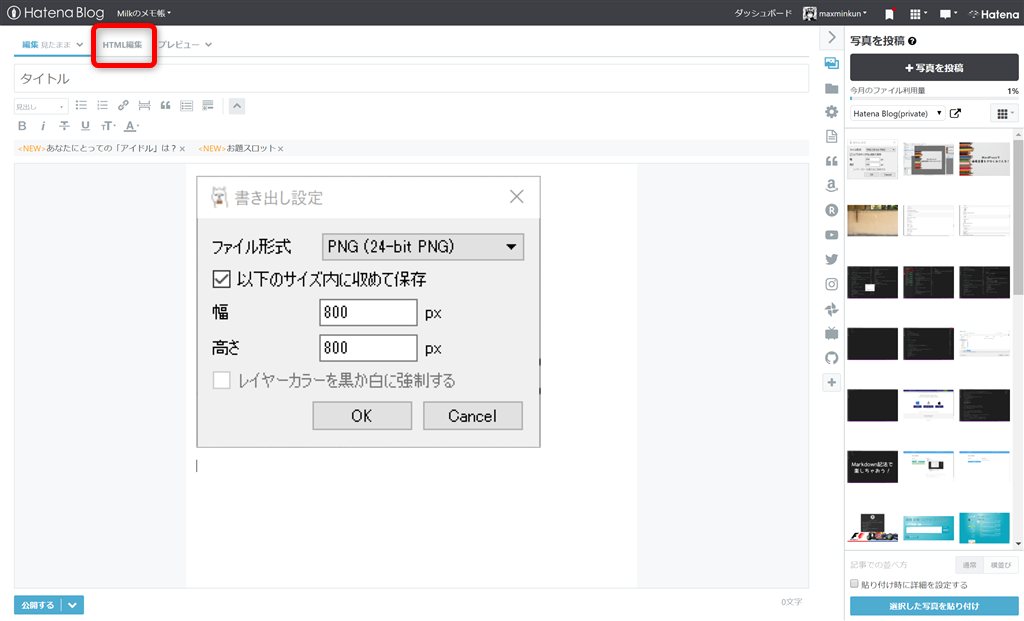
この時に、「見たままモード」で記事を書きます。
そして、画像アップロード機能を使って画像を貼り付けます。
すると、「HTML編集」というタブがあるはずです。

それをクリックすると、イメージタグに囲まれた文字列を取得出来ます。
例えばこんな風に書いてあると思います。
<p><img class="hatena-fotolife" title="f:はてなID:20180131163718p:plain" src="画像URL.png" alt="f:はてなID:20180131163718p:plain" /></p> <p> </p>
後は、これをWordPressの記事に貼り付けるだけ。
「はてなブログ」は、利用できる画像上限容量まで使っても、翌月にはリセットされます。
(しかも、過去の画像は消えません。)
なので、上手く使ってやれば、画像を「はてなフォトライフ」に置いといて、参照の形でWordPressに表示させることで、WordPressの容量を利用せずに済みます。
最後に
潤沢にリソースがある方は、ここまで神経を使って容量を気にする必要もないでしょう。
しかしながら、よほど沢山のアクセス通信がない限り、機能に余裕があっても毎月のサーバーの利用料が高くついてしまいます。
(アクセスの少ない状態ならば、通信制限がかかるほどの状態にならないので宝の持ち腐れ・・・)
よって、今はこのような対策をとってみました。
この方法を利用すれば、記事を書いてもWordPressのDB(データベース)には、記事の文字情報しか格納されません。
画像に比べれば圧倒的に小規模な容量です。(十数KBもあれば多い方)
これなら安いプランでもOKですね。
まぁ・・・凄くアクセスが増えて、ひゃっほい状態になったら、サーバーの移行を検討しなければならないんですけどね・・・
今んとこそんなアクセスないし・・・
(´;ω;`)
と言う訳で、こういう裏技もあるよという方法でした。
今回はこの辺で。
adios!!


