
さて、前回までは、ソースコードを眺めてみて、実際にどのようにプログラムが構成されているのか?を見てみました。
ここからは、オブジェクト指向型言語の一番の特徴である、”クラス”について解説をしていきたいと思います。
ですがその前に、そのクラスを利用したプログラムを作ってみましょう。今回は(準備編)としました。
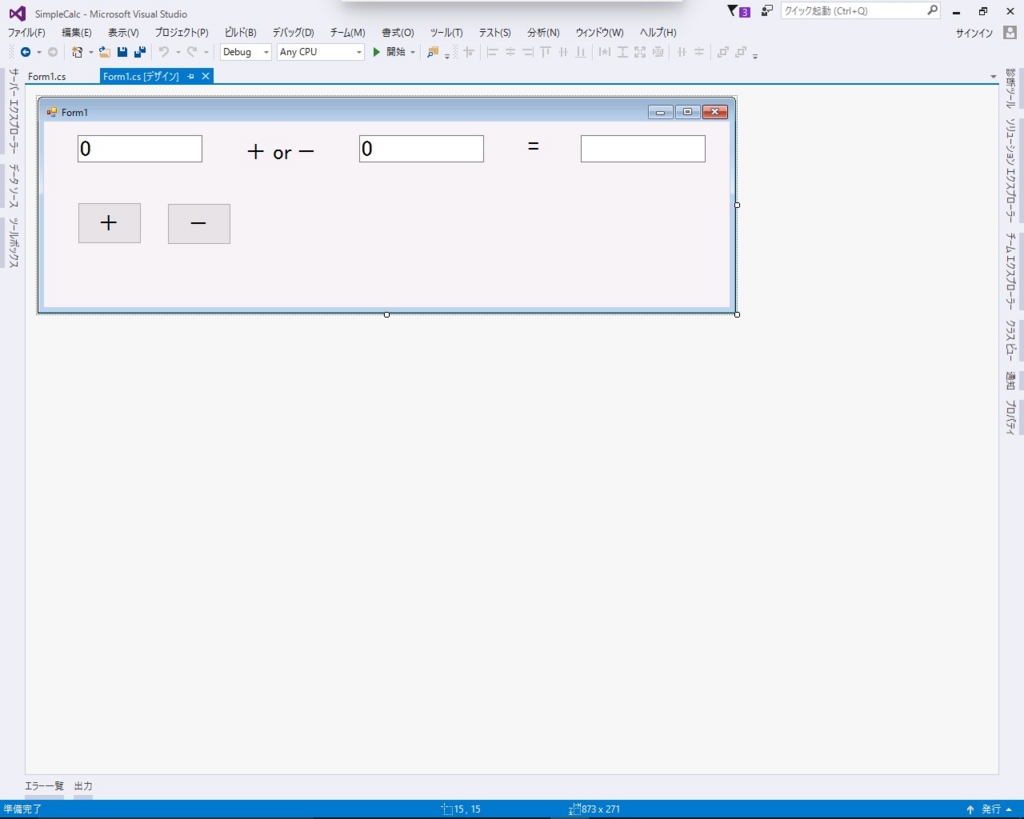
簡単な「計算機」を作ってみましょう。こんな感じです。
SimpleCalc
名前は何でも良いのですが、プロジェクトを新規で作成して下さい。私の場合は「SimpleCalc」としました。
作成手順については、以下を参照下さい。
画面の作成
以下の様に画面を作ります。

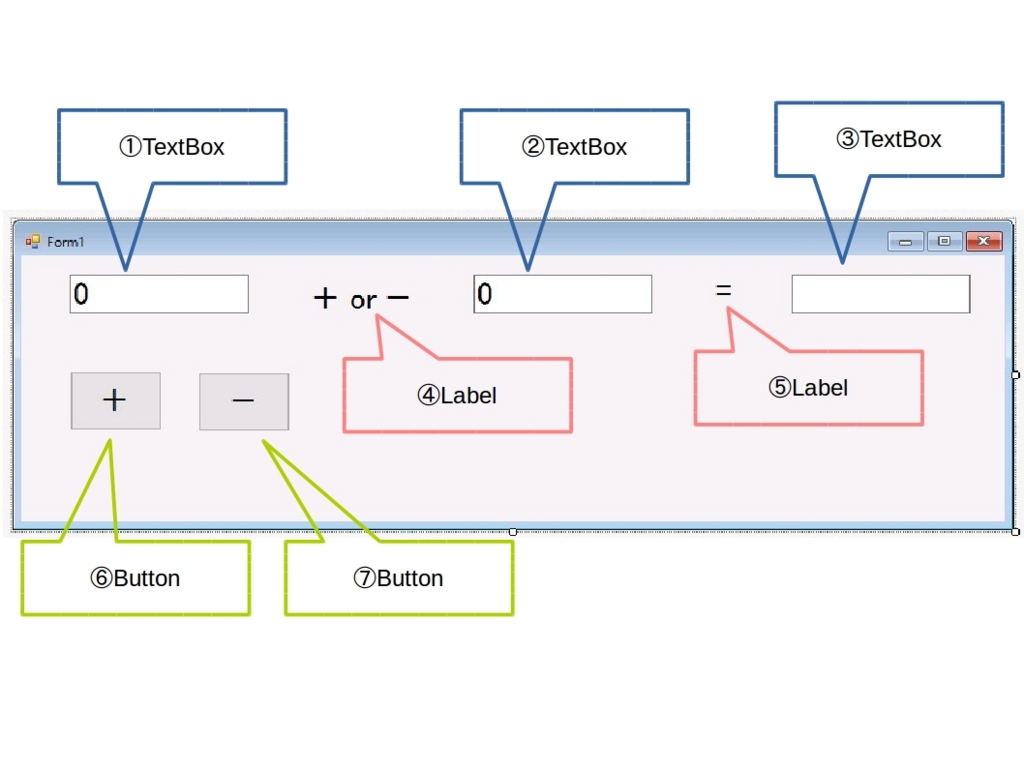
各部品(コンポーネント)は以下になります。

それでは、各画面部品のプロパティの設定を行いましょう。
①TextBox
| Name | suji_mae_text |
| Font | MS UI Gothic, 20.25pt |
| Text | 0 |
②TextBox
| Name | suji_ushiro_text |
| Font | MS UI Gothic, 20.25pt |
| Text | 0 |
③TextBox
| Name | goukei_text |
| Enabled | False |
| Font | MS UI Gothic, 20.25pt |
④Label
| Name | enzan_label |
| Font | MS UI Gothic, 20.25pt |
| AutoSize | False |
| Text | + or ー |
| TextAlign | MiddleCenter |
⑤Label
| Name | equal_label |
| Font | MS UI Gothic, 20.25pt |
| Text | = |
⑥Button
| Name | tashizan_button |
| Font | MS UI Gothic, 20.25pt |
| Text | + |
⑦Button
| Name | hikizan_button |
| Font | MS UI Gothic, 20.25pt |
| Text | ー |
動作の処理を記述する
ボタンを押された際の動作についてプログラムします。
画面デザインで、ボタンをそれぞれダブルクリックして、ボタン押下時の雛形を自動生成しましょう。
Form1.csに自動で、「tashizan_button_Click」と「hikizan_button_Click」が生成されます。
では、このプログラムソースに対して、今回はプログラムを追記します。
全体では以下のようになります。
表示されない場合はこちらをどうぞ
第6回プログラミング
以前作ったアプリケーションに比べると、だいぶ長いプログラムになりましたね(笑)
先頭行が”//”となっている部分は、「コメント」と言い、プログラムの補足事項について書いています。
実際に、コンパイルする際には、このコメント行はコンパイラは読み飛ばして解釈しません。
ですから、このコメント行は、皆さんへの補足のために一応書きました。
ただし、まだ解説していませんので、読んでも今いちピンと来ないかも知れません。
最後に
お疲れ様でした。
ここまで出来れば、冒頭でお見せしたデモンストレーションの動画の様に、アプリケーションを動作させることが出来るはずです。
ただし注意事項が有ります。テキストボックスには、半角の数字だけを入力してくださいね。
これ以外の文字を入れると、現時点ではクラッシュするようになっています。(パソコンが破壊されることはありませんから、試しにやってみてもいいですよ?)
この、クラッシュに対応する方法は、もう少し後になってご説明しましょう。
では、今回はここまで。
何かご質問等あれば、気軽にコメントでもtwitterでもご連絡下さい。
後、以下の場所に、全てのファイルを置いています。
もし、自分で作成していて困った場合には、私の作成した内容と比較してみて下さい。
もちろん些細なことでも質問OKです。
次回は、このプログラムの意味について解説を少しずつ行っていきましょう。
それでは、楽しいプログラミングライフを!!
adios!!


