
こんにちは。Milkです。
皆さんは、文章を書くときに何を使っていますか?
今回は、Microsoftが提供する、「Visual Studio Code」についてご紹介します。
略して「VS Code」ですね。
使い方も難しくありませんし、そもそもメモ帳のような使い方なら使い方と言うほどでもありません。
「こういうものはプログラムを書く人が使うんでしょう?」って思うかもしれませんが、私はプログラムを書くとき以外にも重宝してます。
Visual Studio Code(VS Code)
では、私がどういう使い方をしているかというと・・・

ね? 普通のメモ帳でしょう?(笑)
もう少し専門的な用語で言うと、こういった文章入力を支援するようなアプリ(ソフトウェア)のことを「エディタ」といいます。
例えば、Windowsで一番簡単なエディタと言えば「メモ帳」でしょう。

本当に簡易的な文章を書くアプリですから、機能は多くはありません。
今回紹介する、「VS Code」はこの「メモ帳」をもっと強化したものだと思って下さい。
インストール
こちらのページから、ダウンロード出来ます。
この「VS Code」の特徴は、無料でありながらも主要なOSにインストール可能であるということです。
つまり、Windowsはもちろん、Mac、Linuxもカバーしています。
ダウンロード出来たら、そのファイルをダブルクリックしましょう。
すんなりとインストールは進んでいくはずです。
実際に使ってみる
インストール出来ましたか?
Windowsの場合だと、一覧の中に出てくるでしょう。

または、Cortana(コルタナ)にお願いするのもありです。Win + qを押してみましょう。

私は結構な頻度で、コルタナをランチャー(アプリ等を早く起動するのを支援するアプリ)として使うことが多いですね(笑)
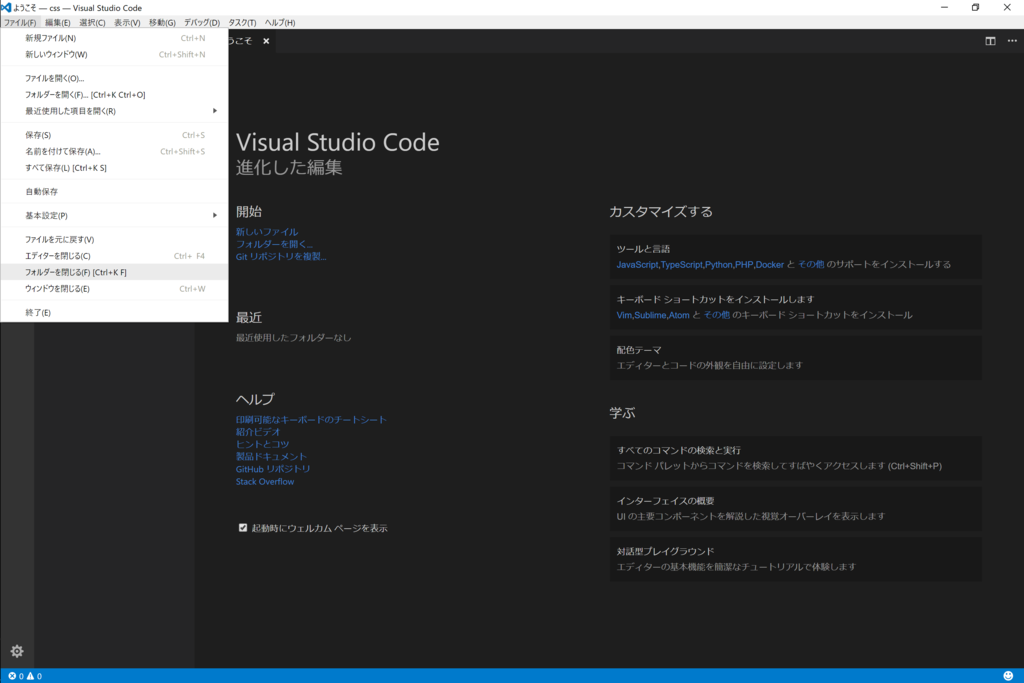
実際に起動すると以下のような画面が出てくると思います。

さて。エディタの使い方は自由です。
先程の私のように、単にメモ帳の代わりに使ってみたり、プログラムの修正につかってみたり。
要は、文章入力を支援するアプリですからね。
自由に使ってしまいましょう。
新規作成
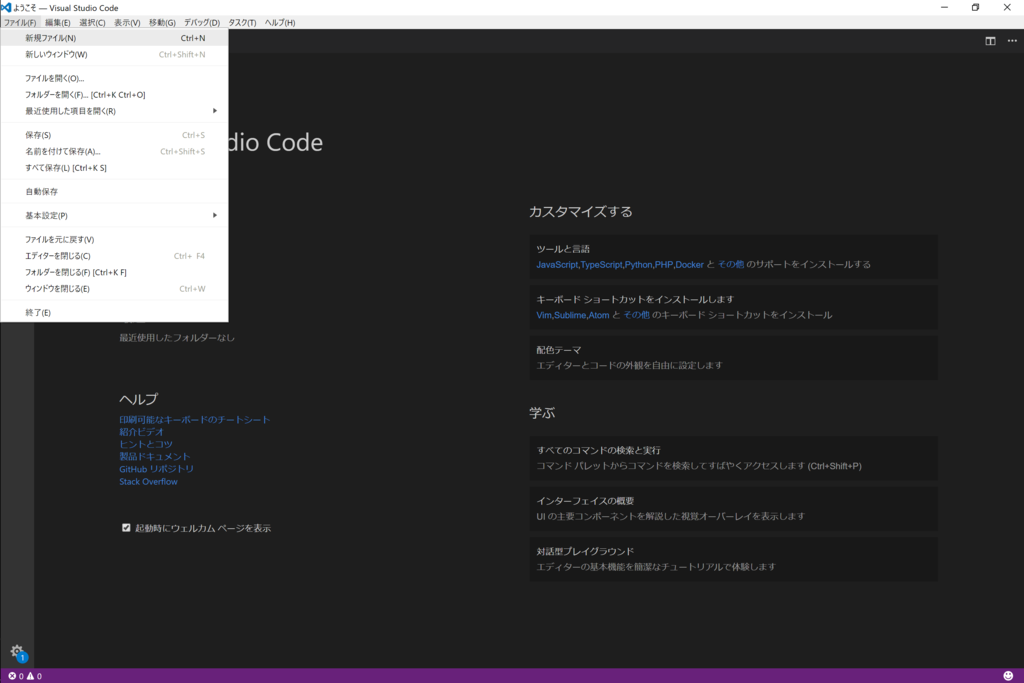
新しいページを作るには、メニューから「新規作成」を選ぶ方法があります。

他にも、タブの右側の開いているスペースをダブルクリックすると、新規ページが開きます。


また、ショートカットキーを使う裏技もありますよ?
Ctrl + nで新規ページが出来ます。
注意なのは、新規ページ(新規のタブ)が出来ただけで、まだファイルとして保存されていませんから、何か入力したら保存を必ずしましょうね。
「VS Code」はタブを何枚も開くことで、複数のファイルを同時に編集することが出来ます。
そういった面でも使いやすいエディタです。
拡張子のついたファイルを開く
威力を発揮するのは、実は拡張子がついたファイルを開いたときです。
例えば、CSSやHTMLを修正するという方も多いことでしょう。
この「VS Code」は数多くの拡張子を認識できます。
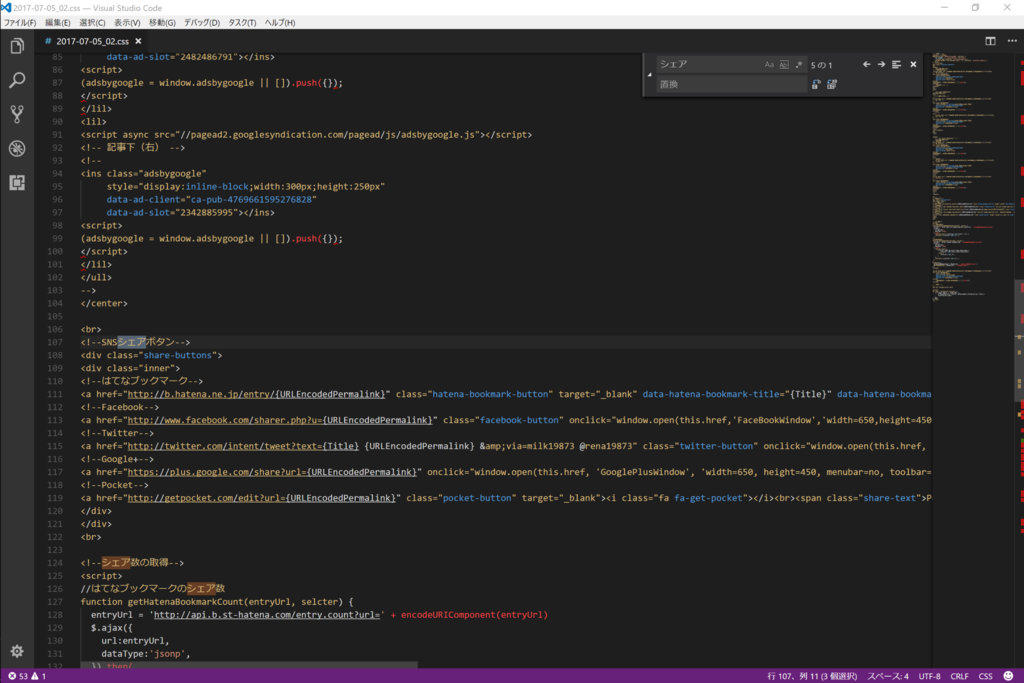
1つの例として、「.css」を開いてみましょう。

これは、ブログのCSSを書いている部分をコピーして、「○○.css」として保存しました。
そして、「VS Code」で開いてみたのです。
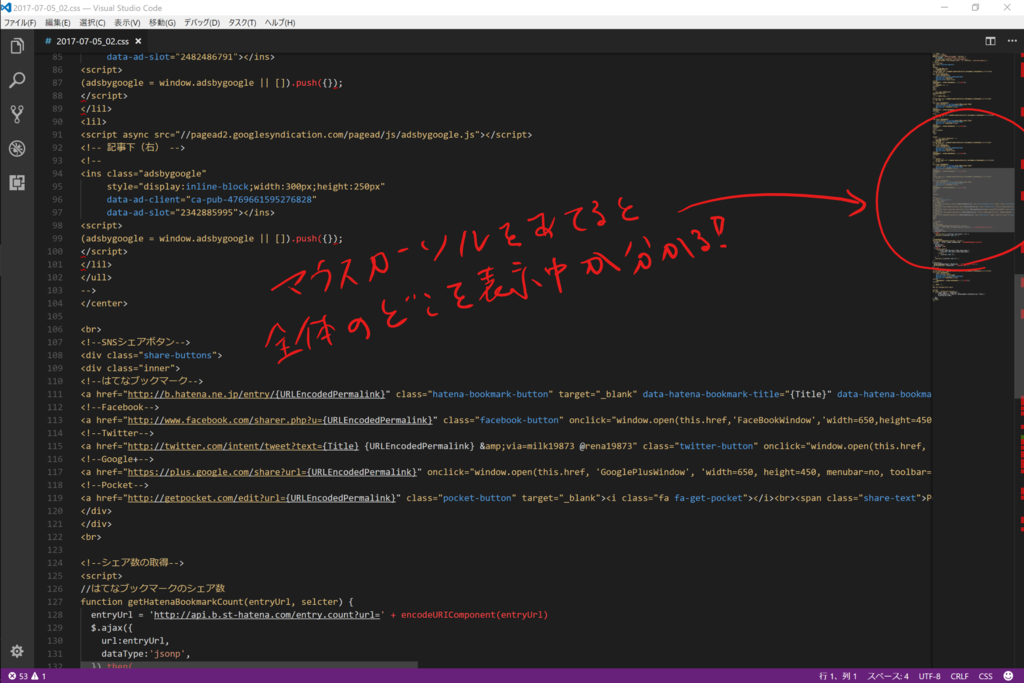
しっかりとCSSのファイルだと認識して、意味のある形で色分けをしてくれています。
かなり見易くなりましたね。
また、文章全体が長くなってしまうこともあります。今どこを表示してるんだろう?・・・
そんな時は右側に出ている縮小版の全体像を表す部分にマウスカーソルをあててみてください。
薄っすらと色が変わって、今どの部分を表示中なのか示してくれます。

検索やグレップ
今回は、CSSファイルで行いましたが、もちろん「.html」ならそれ用の認識をしますし、他のプログラム言語も大方は認識できます。
私の場合、プログラムを組む時は「Visual Studio」(VS)を使うことが多いので、これでプログラムの修正をがっつりすることはないですかねぇ・・・
でも、Ctrl + fを押すと、検索ができますから、簡単な調査を行う時はこれを利用します。

同様のことはメニューから選べますから、無理にショートカットキーを覚えなくても大丈夫ですよ!
複数のファイルをまたがって検索することも可能です。(グレップ)
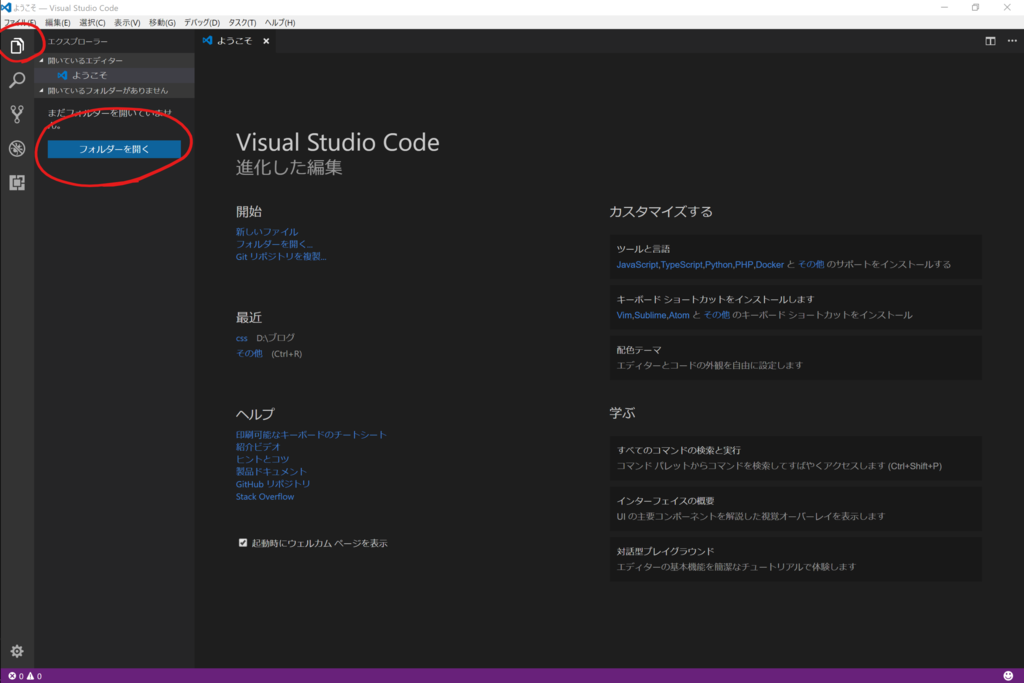
先ずは必要なフォルダを選択します。

これで、その内部にあるファイルを「VS Code」は認識しました。

ここで虫眼鏡のボタンを押しましょう。
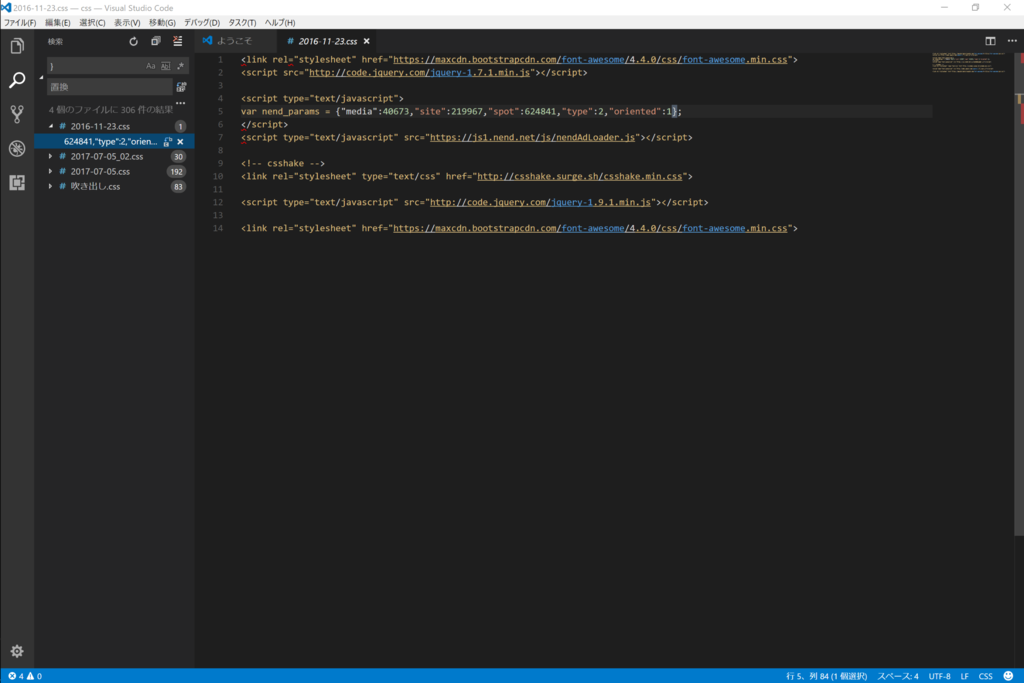
フォルダ全体で検索したいものを入力してEnterです。
すると、そのフォルダの中にあるファイル全てから、該当する箇所を引っ張ってきてくれます。

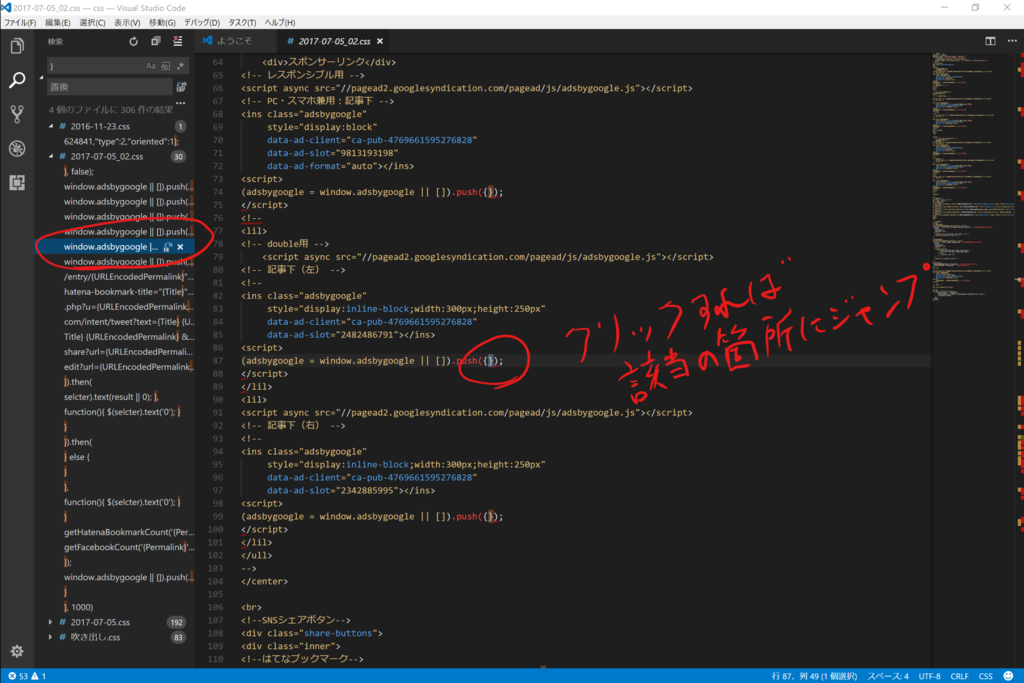
検索結果がたくさんあっても大丈夫。
左の欄から検索で見つかった場所を選択すれば、該当するファイルを開いてジャンプして表示してくれます。

フォルダの操作が終わったなと感じたら、メニューから「フォルダーを閉じる」を選択します。

このように、フォルダーを取り込んで操作することで、一気にファイルの検索や修正を行うことが出来るのです。
最後に
さて、プログラムを書くだけでなく、メモ帳の代わりとして利用することも出来ます。
私は基本的に、こちらのエディタに乗り換えました。
とにかく機能が多いし、何しろ「日本語」ですからね(笑)
他にも愛用者が多い、「Atom」と言ったエディタがありますが、あちらは基本的に英語です。
また、「VS Code」は後発である分、「Atom」等の特性も分かっており、HTMLのプレビューを表示したりと多彩なことも出来ます。
どんどんメンテナンスで使い勝手が良くなっているエディタです。
ある程度慣れると、今度は機能を多用して、もっと楽な使い方も出来るようになります。(プレビュー機能など)
これはおいおい気が向いたら使用したら良いと思いますよ。
そして、とっても動作が軽いのも特徴です。
皆さんも、ちょっと格好良くエディタを使用して見ませんか?
それでは今回はこの辺で。
adios!!


