
こんにちは。Milkです。
記事を書いていると、「なんか味気ないなぁ・・・」って思うことはありませんか?
そんな時は、外部Libraryを利用して手軽にエフェクトを追加してみましょう。
今回ご紹介するエフェクトのLibraryは、「AOS:Animate On Scroll Library」と言うものです。
その前に、こう言った外部Libraryを利用するのにはどうしたらいいのでしょうか?
こちらの記事が上手く動作しない場合は、こちらからどうぞ
外部Libraryってどうやって利用するの?
外部Libraryってなんでしょう。
一からプログラムを作るのではなくて、いろいろなプログラムを集めて利用できるようにしてくれているのが「Library」と呼ばれるものです。
JavaScript と言う言語は、主にブラウザが解釈をして動作してくれるプログラム言語です。
(使い方によっては、ブラウザ以外でも動作が可能です。)
Webサイトで動きを出すためにはJavaScriptを使うのが一般的ですが、自分で全ての動作をプログラミングするのは大変です。
そこで、一般公開されているJavaScriptのプログラム群である「Library」を利用するのです。
特に人気があるのは、「jQuery」と言うLibraryです。
聞いたことがあったり、実際に利用している方も多いでしょう。
CDN(Content Delivery Network)サービス
実際にLibraryをDLして、Webサーバーに展開して、それを参照できるようにして・・・
意外とこれは面倒な作業ですし、このようなブログサービスを利用していてWebサーバーを操作出来ない場合は、Libraryが利用できないことになってしまいます。
しかし、大丈夫!
CDN(Content Delivery Network)サービスを利用することで、外部のサーバーから機能を利用することが出来ます。
既にそれらのLibraryを内部に展開していて、それを通信の応答によって利用できるのです。
簡単に言えば、自分でLibraryの設定をあれこれしなくても良い!と言うことです。
あっ。でもでも、「CDNサービスを利用しますよ」という部分はWebサイトに書き足す必要があります。
AOS(Animate On Scroll Library)を利用してみよう!
使い方はとっても簡単です。
先ずは、CDNサービスとして利用できるようにしましょう。
こちらの記事を参考にしました。
CDNサービスの利用設定
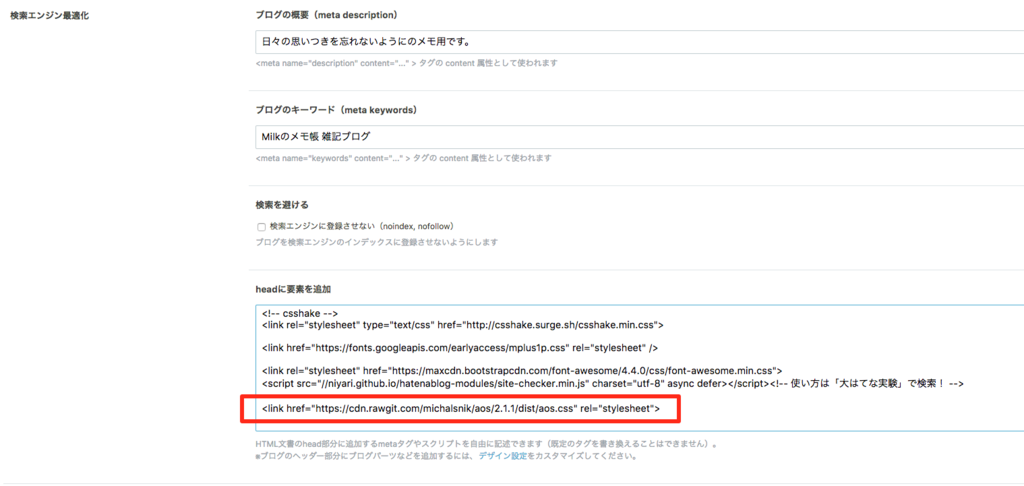
以下の文を<head></head>の部分に設定します。
<link href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css" rel="stylesheet">
はてなブログの場合は以下の場所です。
「設定」-「詳細設定」-「headに要素を追加」です。

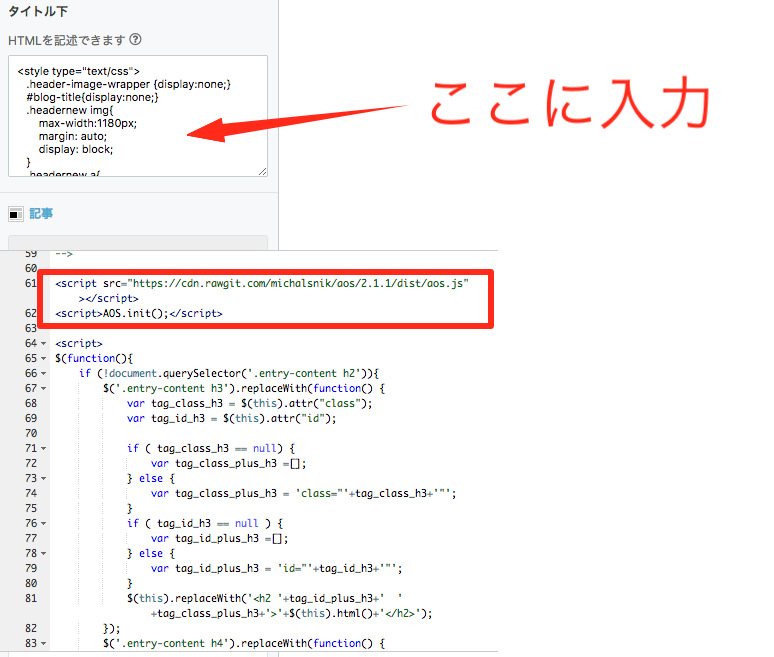
また、もう一箇所、設定を行います。
今度は、<body></body>の部分に設定です。
<script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script> <script>AOS.init();</script>
はてなブログの場合は以下の場所です。
「デザイン」-「ヘッダ」-「タイトル下」です。

実際に使ってみよう!
さて、これで使える準備は整いました。
タグの中に必要なプロパティを埋め込むことで、様々な使い方が出来ます。
今回は、個性的なイラストで有名な「ホビヲノエ」を利用させて頂きます(笑)
FADE
基本的な使い方です。
「写真を投稿」の機能を使うなら以下のようにします。
<div data-aos="fade-up">[(写真を投稿)のURL]</div>
GooglePhotoを貼り付ける場合は以下のようにします。
<span itemtype="http://schema.org/Photograph" itemscope="itemscope"><img class="magnifiable" src="URL" itemprop="image" data-aos="fade-up"></span>
data-aos="fade-up"が入っているのが分かりますか?


FLIP


ZOOM


最後に
他にもたくさんのエフェクトが用意されています。
使い方もコピー&ペーストでOK!
デモンストレーションも見られます。
色々、試してみると面白いですよ?
それでは今回は、この辺で。
adios!!


