
こんにちは。Milkです。
かなりガラッとブログの見た目を変更しました!!
今回は、こちらのテーマを利用させていただきました。
今までと見た目が大幅に変わったんじゃないかな?(笑)
これを実現するには、あちこちとカスタマイズが必要でした。
世の中にはたくさんのカスタマイズやTipsの情報が提供されていますよね?
それを使いたい!でもなぜか・・・上手く反映されない!!
これには理由があるのです。
(と言うか、今回かなり苦労した・・・)
と言う訳で、カスタマイズしたいのに上手く反映されない場合の、押さえるべきポイントを一緒に見ていきましょう!
Webサイトやブログの仕組み
以前、HTMLやCSSの関係性について記事を書きました。
少しおさらいです。

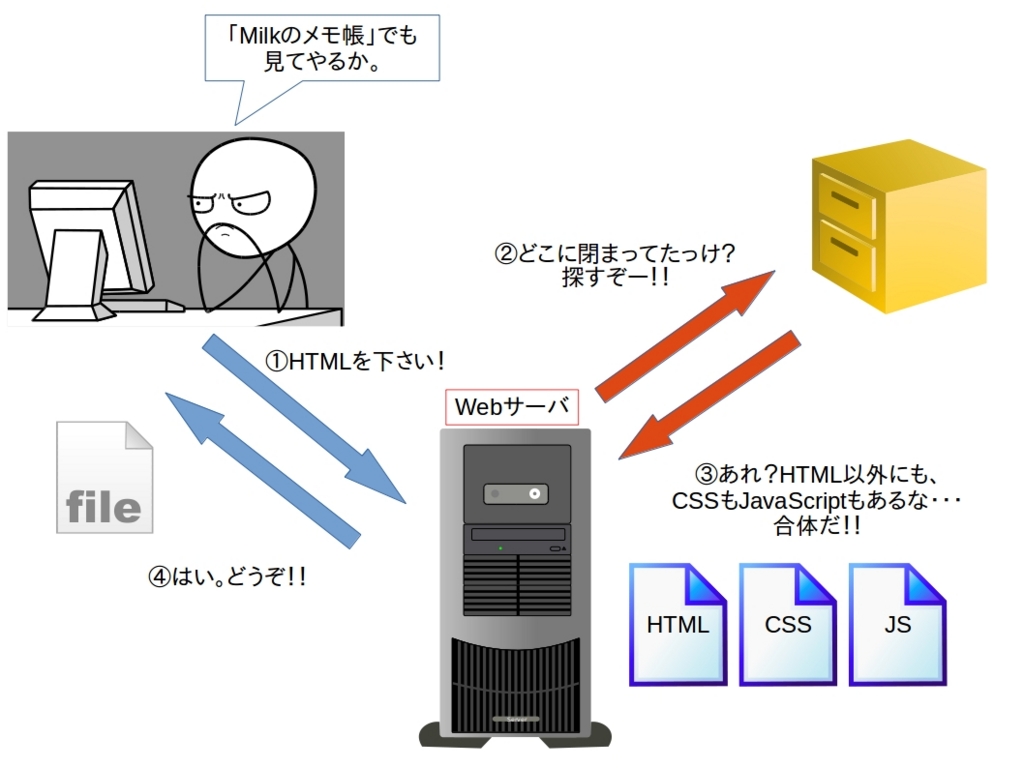
皆さんがこの画面を見るためには、「Webブラウザ」を利用しますよね?
ブログやWebサイトは基本的に動きは同じです。
Webサーバーと言うコンピュータに対して、Webブラウザがアクセスして、欲しいデータを送ってもらうのです。
これをWebブラウザが解釈して、Web画面として表示します。
「HTML」と言うファイルがベースになります。
HTMLのタグに色々と属性(プロパティ)を書き込むことで、様々な表現をさせる(実際にはWebブラウザが解釈して動作する)ことが出来ます。
しかし、これはメンテナンスが難しくなるので、以下の3つのファイルに分解して管理するのが普通です。
- HTML
- CSS
- JavaScript(JS)
HTMLが画面の基礎となるわけですが、「CSS」に装飾に関する部分を記述して分離することが出来ます。
また、動きを出したい時は「JavaScript(JS)」に分離して管理します。
関係性が見えてきたかな?
皆さんに届くときには、これらのファイルを合体させた状態のHTMLとしてブラウザに届きます。
カスタマイズはどこでするの?
見やすい画面や特徴的な画面にするためには、「CSS」や「JavaScript」をいじることが必要になります。
特に見出しや、背景の変更などは、CSSに関する部分なので、先ずはこの部分をマスターしていきましょう!
WordPressは自分でサーバーを借りて運用しますから、好きなようにファイルを弄ることが出来ます。
しかし、「はてな」や「livedoor」などのブログサービスは、サーバーは運営側が管理し私たちは干渉出来ないので、以下のようにカスタマイズを出来るように場所を設けてくれています。

これは皆さんもよくご存知でしょう。
この部分にカスタマイズをあれこれ書いてみますよね?
でも、上手く反映出来ないこともある・・・
それは、なぜなんでしょう?
ブログのカスタマイズをしてみよう!
上手くブログカスタマイズがいかない時には、少しツールを使ってみましょう。
今回用意する武器は以下になります。
- エディター
- ブラウザ
因みに私の場合は、エディターは「VSCode(Visual Studio Code)」を利用しており、ブラウザは「Chrome」を使っています。
カスタマイズの不具合解析には、これらが活躍しますから、是非お気に入りのエディターとブラウザを用意してください。
CSSの原点を探す
ベースとなる「テーマ」を利用していると思います。
様々な特徴的な「テーマ」があって、見た目も格好良くて迷いますね(●´ω`●)
さて、「テーマ」を決めたら、ちょっと以下の場所を見てみましょう。
CSSを管理している箇所です。
「はてな」の場合は、「デザインCSS」となっている部分です。
ここに不思議な文が書いてありませんか?
例えば私の場合は、このようになっています。
/* <system section="theme" selected="8599973812293916984"> */ @import url("http://hatenablog.com/theme/8599973812293916984.css"); /* </system> */
どうやら、何かをimport(読み込み)をしているようです。
しかも、CSSファイルです。
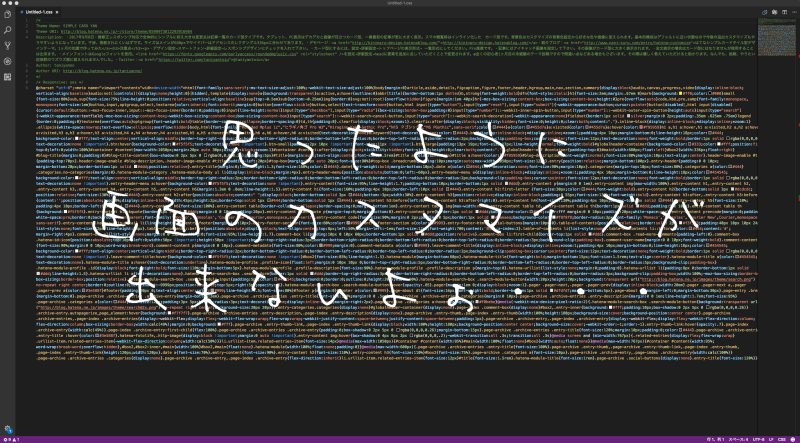
この「http://・・・」の場所にブラウザでアクセスしてみましょう。
そうすると・・・?

文字列がぎっしり!!
実は、これがHTMLと合体して、独自の「テーマ」を作り出しているんです。
このままでは見にくいので、エディターを利用してみましょう。
文字を全部コピーして、「○○.css」として保存します。
そして、VSCodeで開いてみましょう。

色がつきました!!
VSCodeは、ファイル拡張子を判別して色を付けてくれるんです。
さぁ、大本になっているCSSの場所は分かりました。
CSSの順番
CSSは読み込み順番があります。
ですから、先ずは「テーマ」が用意しているCSSを読み込みます。
次に、「デザインCSS」に書かれた内容を読み込んで行くんです。
- 「テーマ」のCSS
- 「デザインCSS」のCSS
この順番で適用されます。
大事なのは、後から読み込んだCSSで上書きされると言う点です。
つまり、上手くカスタマイズ出来ないのは、「テーマ」のCSSの情報が残ってしまい、「デザインCSS」で打ち消しが出来ていないからとなります。
実際に試してみよう
デフォルトだとこんな感じです。

それを、こんな感じにしたいんです。

その為には、以下のように設定すればいいはず!
h2 { padding: 0.5em;/*文字周りの余白*/ color: #494949;/*文字色*/ background: #fffaf4;/*背景色*/ border-left: solid 5px #724535;/*左線(実線 太さ 色)*/ }
では、実際に「デザインCSS」に書き込んでみました。

あ・・・あれ?! 変な感じになっちゃった!!
何やら、下線が残っちゃいました・・・
どうやったら消せるの?!
ブラウザで解析する
では、ここからは実際にどうしてこういうことになったのか、原因を探してみましょう。
「Chrome」だと、「メニュー」-「表示」-「開発/管理」-「デベロッパーツール」を選択します。
すると、以下のような画面になると思います。

それでは、表示が思ったようになっていない場所を特定しましょう。
以下のようなマークの場所を探してみて、押してください。

すると、画面の方を選択できるようになります。
それでは、表示がおかしくなっている場所を選択してみます。

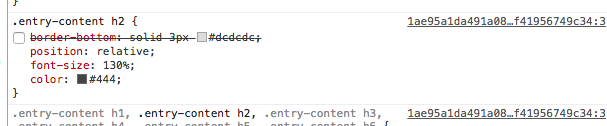
これによって場所が特定され、この場所に設定されているCSSの内容が出てきます。

取り消し線になっている部分は、後から適用されたCSSによって打ち消された部分です。
その他は、今現在適用されているCSSの内容になります。
また、カーソルを合わせると、設定されているオプションを外したり、付けたり出来ます。
このチェックマークをさわってみましょう。
すると?

わーい!思った感じになった!
以下の場所のチェックを外しました。


では、これらはどこにあったのでしょう?
これらは「テーマ」のCSSに記述がなされていたのです。
これを打ち消すCSSの記述がなかったので、そのまま出力されることになりました。
その証拠に、この部分が「テーマ」のCSSに記述されているか確認してみましょう。
先程のVSCodeで、検索機能を使って「.entry-content h2」と「.entry-content h2:after」を抽出してみました。
.entry-content h2{ border-bottom:solid 3px #dcdcdc; position:relative; font-size:130%; color:#444 } .entry-content h2:after{ position:absolute; content:" "; display:block; border-bottom:solid 3px #444; bottom:-3px; width:30% }
先程、チェックを外した「border-bottom:solid 3px #dcdcdc;」と「border-bottom:solid 3px #444;」がしっかり入っていますね!
この部分が残ってしまっていたので、思ったようにカスタマイズが出来なかったのです。
書き換えるCSSを記述する
どの部分が余計に表示されているのかが分かりました。
「後から読み込んだCSSが有効」ですから、この部分を追記して上書きします。
例えば、このように記述します。
h2 { padding: 0.5em;/*文字周りの余白*/ color: #494949;/*文字色*/ background: #fffaf4;/*背景色*/ border-left: solid 5px #724535;/*左線(実線 太さ 色)*/ } .entry-content h2{ border-bottom: solid 0px; } .entry-content h2:after { border-bottom: solid 0px; }
こうすることで、「border-bottom」の部分が見えなくなりました!
さいごに
さぁ、どうだったでしょうか?
上手くカスタマイズが行かない場合は、以下の手順で調べてみましょう。
- カスタマイズしたいCSSを記述する
- 思った通りに表示されない場合は、ブラウザの解析機能を利用する
- 「テーマ」のCSSが影響していないか確認する
- それを打ち消す形でCSSを記述する
となります。
これで、かなりCSSの仕組みやカスタマイズの幅が広がったと思います。
好きなように表現出来ると嬉しいですよね!
これらのツールや知識を使って、カスタマイズマスターを目指しちゃいましょう!
それでは、今回はこの辺で。
adios!!


