
こんにちは。Milkです。
今現在、こちらのページをAMPで見ているという方もおられるでしょう。
AMPとはモバイル用に様々な要素を削ぎ落とし、表示速度を早めることに対応したWebページになります。
また、GoogleとしてもWebページをモバイルで閲覧する回数が増加していることに考慮し、AMPを推奨するようになってきました。
AMPに対応するのは難しくないのですが、「個人色」を出すためには少し考えないといけない点がありますので、今回はその点も含めて書きますね。
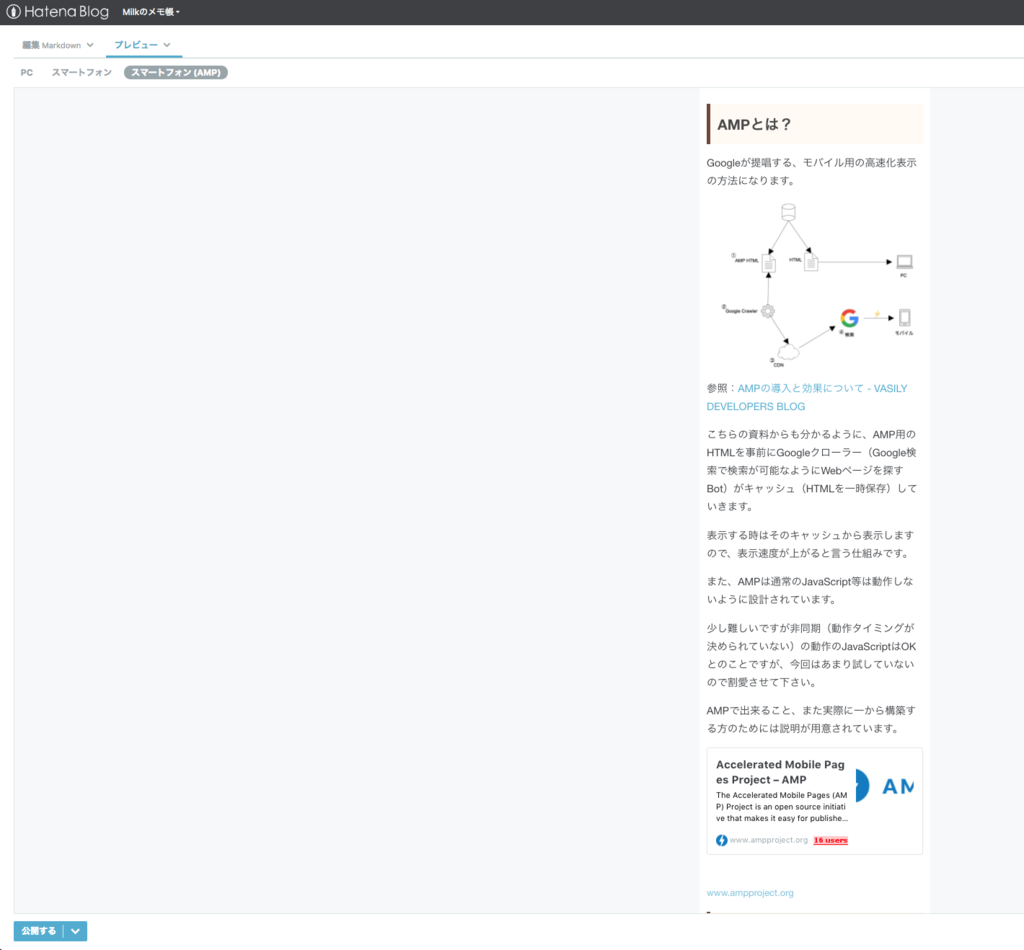
AMPとは?
Googleが提唱する、モバイル用の高速化表示の方法になります。

参照:AMPの導入と効果について - VASILY DEVELOPERS BLOG
こちらの資料からも分かるように、AMP用のHTMLを事前にGoogleクローラー(Googleが検索を可能なようにWebページを探すBot)がキャッシュ(HTMLを一時保存)していきます。
表示する時はそのキャッシュから表示しますので、表示速度が上がると言う仕組みです。
また、AMPは通常のJavaScript等は動作しないように設計されています。
少し難しいですが非同期(動作タイミングが決められていない)の動作のJavaScriptはOKとのことですが、今回はあまり試していないので割愛させて下さい。
AMPで出来ること、また実際に一から構築する方のためには説明が用意されています。
「はてなブログ」でAMP対応を行ってみる
さて、AMPはどのWebサイトでも、その規則に合致すればGoogleのクロール対象となるのですが、一般の方でも利用しやすいのはブログサービスを利用することでしょう。
今回は、「はてなブログ」を利用します。
AMPのチェックボックスにチェックをいれるだけ
AMPへの対応は簡単です。
「設定」-「詳細設定」-「AMP」にチェックを入れます。

しかし、注意点があります。
先程、説明したように「AMP」に対応すると、モバイル用のページがGoogleにキャッシュ(一時保存)されるようになるため、「AMP」を解除しても数日はAMP用のページが配信されます。
この点は覚えておきましょう。
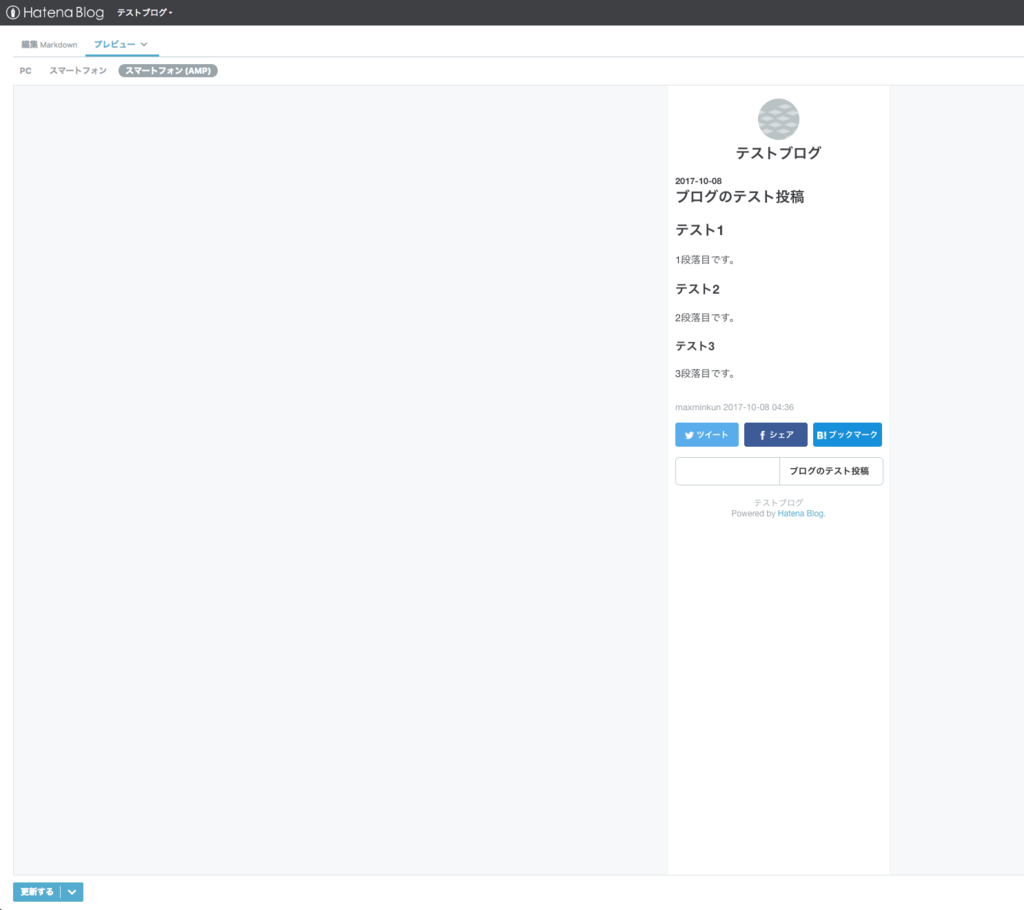
初期状態の表示
「はてなブログ」はβ版であることもあり、かなり簡素化されているので初期表示は以下のようになります。

記事を投稿する時に「プレビュー」-「(スマートフォン)AMP」で確認出来ますので、実際にどのように表示されるのか見てみて下さい。
CSSのカスタマイズを行う
現時点(2017/10/08)でのβ版では、AMP用にCSSのカスタマイズが行えるようになっています。
「デザイン」-「モバイル」-「AMP用CSS」
で設定が行なえます。

記事中に使用されるCSSに限定される
利用できるCSSは、記事に反映されるCSS(<body> </body>)に限定されます。
つまり、ヘッダー用やフッター用にCSSを書いたとしても、ヘッダーとフッターでそのCSSを利用出来ないので、意味がないことになります。
しかし、出来ることはあります。
例えば
- 見出しの設定
- 「ヨメレバ・カエレバ」の設定
- 背景色の設定
- 吹き出しの設定
などです。

CSSだけで完結するもの、つまり記事の中でタグのプロパティとして呼び出せるものや、<body> </body>内の要素に対してのタグの操作はある程度可能なようです。
例えば、私は以下のように設定しています。
表示されない場合はこちらへ:CSS例
現在のPC/モバイルのレスポシブルデザインの使い回しになります。
Google Adsense はどのように入れるか?
この部分が気になる方も多いでしょう。
このためには少しタグを修正して入れ込む必要があります。
Googleの方で実際の入れ込み方が書かれています。
通常の広告
これには、「テキスト広告とディスプレイ広告」でレスポンシブデザインを使用します。
(追記:どうやら「記事内広告」も同じ方法でいけるみたいです。)

実際に広告を作るとAdsensenのコードが生成されると思います。
その中に「data-ad-client」と「data-ad-slot」の部分の後に数字があります。
それを以下のコードに対し、自分の数字に置き換えて下さい。
<div> <amp-ad layout="responsive" width=300 height=250 type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad> </div>
あとは、このコードを記事の中で任意の場所に置いて下さい。
<amp-ad> </amp-ad>はAMP用のタグなので、AMPとして読み込みがされていない場合は表示されません。
ですから、PCで開いても見えませんから、「通常の広告とバッティングしてしまう」と言う心配もありません。
関連コンテンツ
関連コンテンツも配置できます。
関連コンテンツのコードの「data-ad-client」と「data-ad-slot」を、自分のものに置き換えて下さい。
<div> <amp-ad layout="responsive" height="500" width="300" type="adsense" data-ad-client="ca-pub-1234567891234567" data-ad-slot="1234567890"> </amp-ad> </div>
表示する量を増やしたい場合は、「height」の値を大きくします。
HTMLコードの圧縮
さて、これらのHTMLタグを自分の記事の任意の場所に入れ込むのですが、いちいち書き込むのは面倒ですよね?
それでは、少し楽になる方法をお教えしますね!
やり方は簡単です。
- HTMLコードを圧縮して1行にする
- 辞書登録をする
これだけ!
先ずは以下の圧縮出来るサイトにアクセスします。
上部の部分にもともとのHTMLコードを入力します。
そして、「Minify」を押すだけ。

すると不必要な部分を削いで、一行にしてくれます。
後は、これを辞書ツールに登録です。

これで、かなり使いやすくなったと思います。
gistも注意が必要
gistなんですけど、javascriptが動くようになっているみたいで、AMPでは表示されません。
なので苦肉の策として、リンクから飛んで見てもらう形にしています。
そのため、「表示されない場合はこちらをどうぞ」と記述しています。
最後に
AMPに対応することで、幾つか影響が出てきます。
- Hatenaアプリ
これらは、⚡のAMP表示になります。
また、twitterに組み込む「via」パラメータが利用出来なくなるので、自分のIDを組み込んでコールしてくれる仕組みが出来ません。
(これは「はてなブログ」がβ版である弊害です。)
そして、自分の記事がAMPにちゃんと対応しているかどうか確認したい場合は、以下のサイトに記事のURLを入力して下さい。
https://search.google.com/test/amp?hl=ja
こちらが表示されれば、AMPの対応はOKです。

対応は以上になります。
自分の記事のAMP版が見たい場合は「記事URL?amp=1」と入力して下さいね。
今後、「はてなブログ」が更にAMP対応の拡充をしてくれるといいですね!
何か質問等ありましたら、twitterでもコメントでもどうぞ。
それでは、今回はこの辺で。
adios!!


