
Webのフロント周りは、少々複雑で、やろうと思うと色んなことが出来ます。
これは、普通のアプリケーションとは仕組みが異なるからです。(現在のデスクトップ等のアプリケーションの画面開発も、Web系の流れを汲んでそれに同調しようとしています。)
私自身が、Web系の出身ではないので、あまり踏み込んで解説は出来ませんが、だいたいこういう感じだということを解説してみますね。
ブログの仕組み
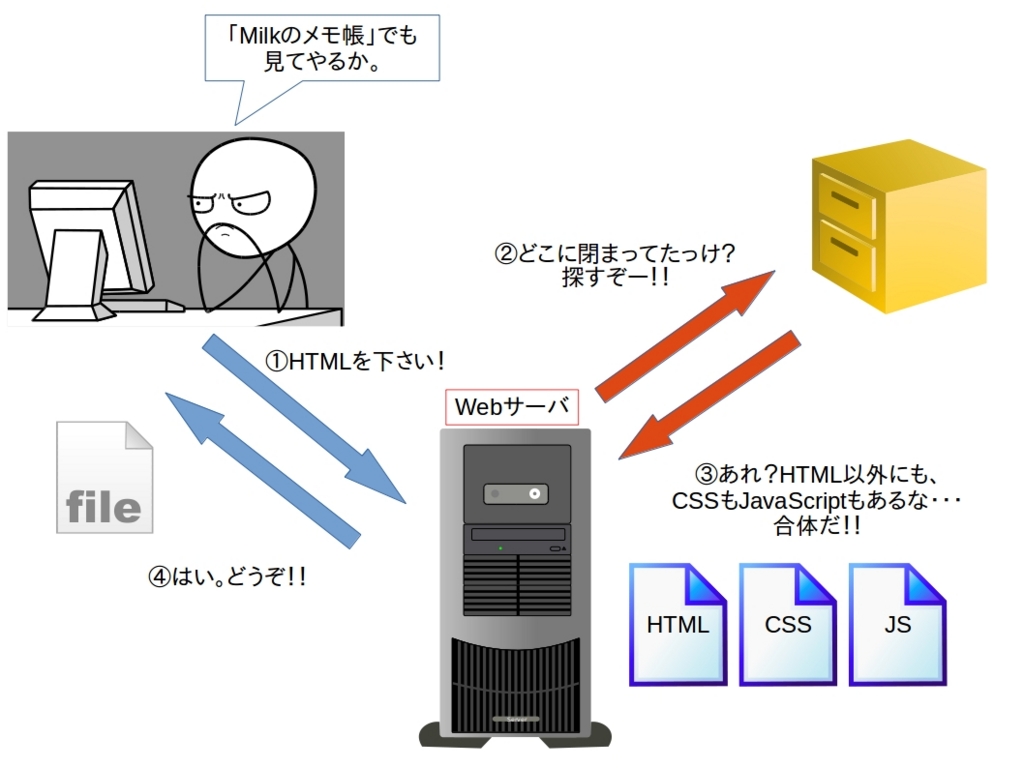
まず、大まかなブログでの画面表示について図式しましょう。

だいたいはこんな感じです。
皆さんのパソコンが、Webサーバと呼ばれる通信を受け付けるコンピュータにアクセスします。(この「Milkのメモ帳」の場合は、「はてな」のWebサーバを利用しています。)
Webサーバは、個々のパソコンがどのWebページを見たいのかを判断し、HTMLと呼ばれるファイルを返信します。
この時、CSSファイル、及びJavaScriptファイル等も関係することが分かれば、これを埋め込んだ形でHTMLを生成して返信します。
HTML
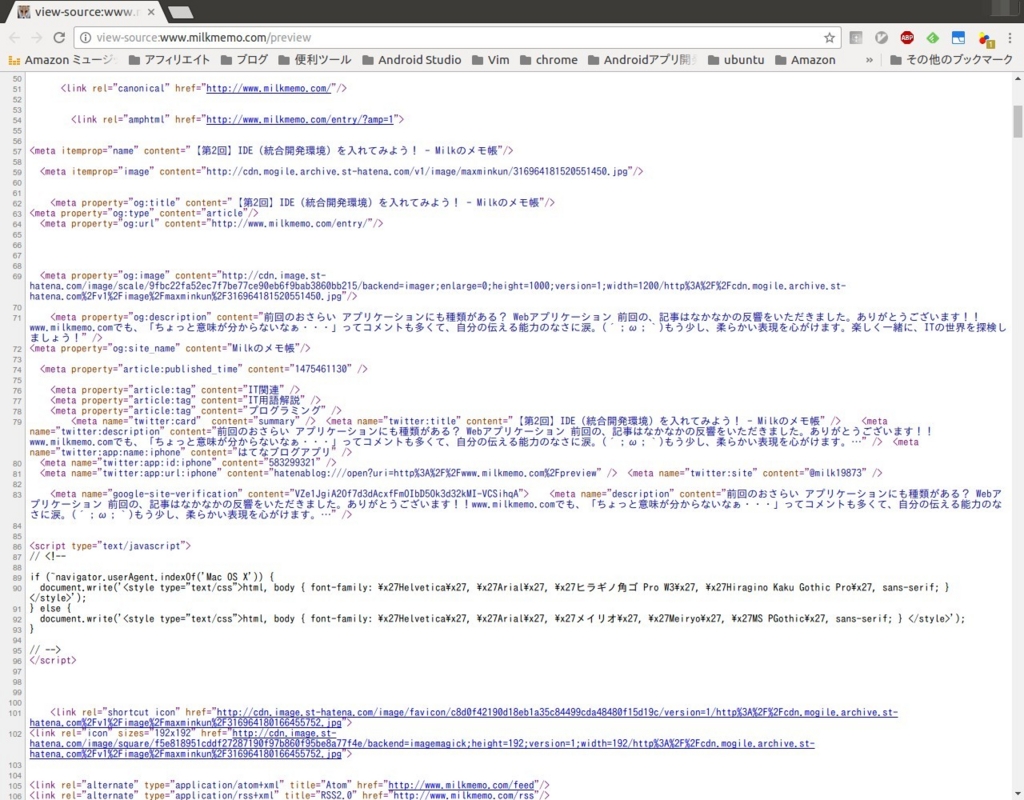
Web画面の基本はHTMLと呼ばれるマークアップ言語で構成されます。

この画像の例は、あくまで皆さんのPCに返信された、最終的な形のHTMLです。
さて、マークアップ言語という、少々難しい名前が出てきました。
普通のテキストの文でやり取りしても良いのですが、それではあまりに簡素です。
例えば、章の名前と本文は別々にして扱ったほうがいいですよね。また、概要と本文は文章の意味が少し異なります。
と言うように、テキストで書かれた文全体の中でも、意味で見るとグルーピング出来ることを発見しました。
また、グルーピングすると、プログラムで検索するときに探しやすいというメリットがあります。(全文を検索しなくて良い。つまりターゲットを絞ることができ、時間を節約できる。)
そこで、タグと呼ばれるもので文を囲むことで、テキストに意味を持たせようと言うのが始まりでした。
これがHTMLであり、マークアップ言語の代表例なのです。(このように、主にタグを使って、意味のあるかたまりにグルーピングした形式でデータを扱うものをマークアップ言語と呼びます。HTMLよりルールが厳格なXHTML、他にもデータ定義に特化したXML、画面構成に特化したXAMLなどがあります。)
このタグをブラウザは解釈して、動作を行います。
例えば、brタグと言うのは、改行してねと言う意味ですし、divタグと言うのは、特別に意味は持っていませんが、囲まれたものをひとつのかたまりとしてみなすという意味です。
他にも、タグの色々な種類は増えていき、音楽を再生したり、映像を再生したりなんて意味のタグも増えていきました。また、このタグの解釈が各ブラウザで異なるために、画面の表示が異なるということが発生したのです。
現在は、HTML5という規格に統一するということで各社がすり合わせを行っています。
装飾がしたい(CSSとJavaScript)
さて、HTMLだけでは簡素なテキストファイルになってしまいます。
そこで、タグの中に装飾の意味を持たせることにしました。例えば、太線にしてみたり、フォントの大きさを変えてみたり、色を付けたり・・・
これは、タグの「属性」と呼ばれています。
各タグに対して、個別に属性を書き込むことで、そのタグで囲まれた部分を装飾することが出来ます。
しかしながら、毎度、太線やフォントや色をいちいち書くのが面倒になってきました。
例えば、「色は赤で、フォントは20ptで、太線」と言うのを、何度も使いたい!と思ったとしましょう。
個別のタグに対して、色の属性、フォントの属性、線の属性を書くのは非効率的です。
と言うわけで、styleタグというものが出来ました。
このstyleタグで、属性をまとめて定義して、これに名前を付けます。
すると、各タグの中でその名前を書けば、どのstyleを適用するかと言うことが分かります。
これで何度も装飾について書く必要性がなくなりました。めでたしめでたし・・・
とは行かなかったのです。
皆さんは、沢山記事を書くでしょう? その記事は個別のHTMLです。
各々のHTMLに対して、毎度、styleタグを定義し直すのは面倒です。
そこで考えた!
HTMLの中から、styleタグの部分を分離しよう!
と言うわけで、生まれたのがCSSファイルです。
HTMLの中で、適用したいCSSファイルを書き込んでおきます。すると、WebサーバがHTMLを返信する際に、必要なCSSファイルを探しだして、これを合体させます。
結果的に、皆さんには綺麗に装飾がされた状態のHTMLが返信されるという仕組みです。
画面上で動きを出したい時には、JavaScriptという言語を使うのが一般的です。
これも同様に、HTMLのタグとして直接的に書き込むことが可能ですが、各ページに対して書き込むことは非効率なので、JavaScriptファイルとして分離します。そして、HTMLの中で、そのJavaScriptファイルを呼び出すということを書きます。
これによって、HTMLとCSS、またJS(JavaScript)という形でファイルを別々に管理し、メンテナンス出来るようになったのです。
ですから、注意して欲しいのは、源流としてはHTMLなので、これらを別個に分けることもできるし、分けないことも可能なのです。
特に、「はてな」の場合は、styleタグの部分を「CSS」と呼んだりする(正確にはstyleタグなのでCSSファイルとして分離されているわけではない。)場合があるので、少々誤解が生まれるのかな?と思います。
「はてなブログ」のCSSについて
それでは取り敢えず、あくまで装飾を定義したものを「CSS」と呼ぶことにしますね。(厳密にはstyleタグの箇所も存在しますが、扱いを簡単にするためにCSSと呼びますね。)
パソコン画面のCSS
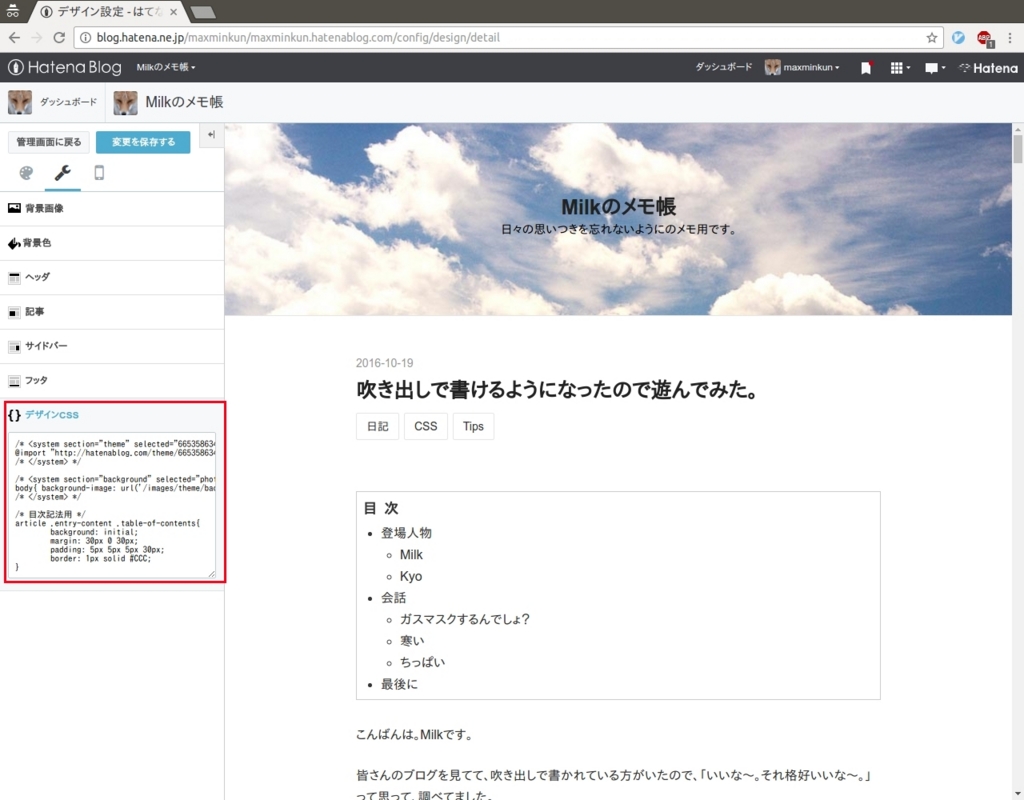
パソコン画面で表示する際のCSSについては、「ダッシュボード」ー「デザイン」ー「カスタマイズ」ー「デザインCSS」に記入します。

この部分では、CSSファイルとして分離して管理しているようです。
スマホ画面のCSS
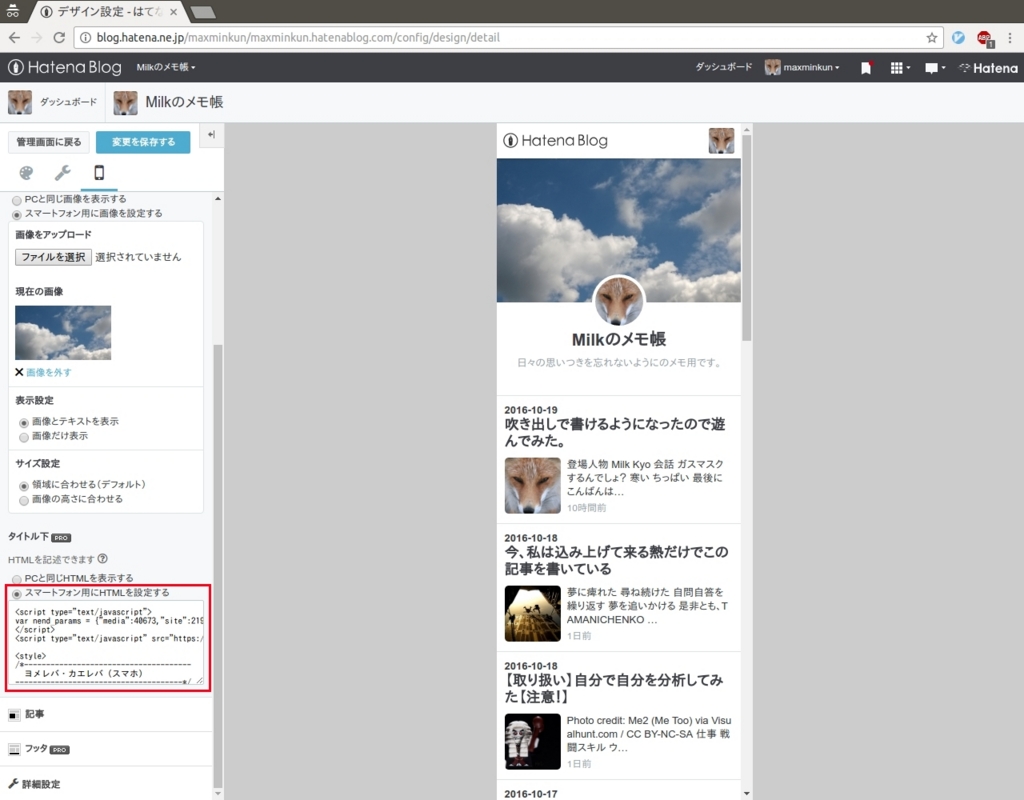
スマホ画面に表示する際のCSSについては、少々異なります。
同様に、「ダッシュボード」「デザイン」ー「スマートフォン」と言うところまでは同様なのですが、CSSファイルとして分離がされていません。
よって、画面共通で使い回しされるHTMLにstyleタグを定義する必要があります。
例えば、私の場合は、ヘッダーにstyleタグを記述することにしています。ヘッダーは必ずどのHTMLにも存在しますからね。(フッターでも構いません。)

また、この時、CSSとして分離されているわけではありませんから、明示的にstyleタグを書き込んで、装飾に関する部分であることを明記しなければなりません。
実際にスマホで表示される時は、このヘッダーのstyleタグの情報が、各ページに合体されるという結果になります。
後は、各タグに対して、class=【定義した名前】 という属性を書き込めば、CSSの中のどれを反映したらよいかということがHTMLとCSSを合体させる時に分かるという寸法です。
おまけ(吹き出し表示について)
では、吹き出し表示について少し解説を行いましょう。
基本的には、以下のブログ様の内容で必要十分です。私の方で解説する内容はほとんどありません;
因みに、私は「はてな記法」で書いていますから、それを基準として解説させて下さい。
他の記法については、上記のサイトに詳しく書かれています。
CSSを書き込む
さて、先ずは表示するためのCSSを定義しなければなりません。
パソコン用とスマホ用で使い分けている方(レスポンシブデザイン適用でない方)は、各々で書き込む必要があります。
スマホの場合は、先頭と末尾にstyleタグが付いているかを確認してくださいね。
89行目と90行目が、自分でカスタマイズして書く必要があります。
【.クラス名】は覚えやすい名前を書いてくださいね。今後、これをタグの中に属性として書き込みます。
画像を登録する
画像を登録して、参照するようにしましょう。
では、「お嬢」に登場してもらうか(笑)
画像を用意します。あと、余分なところはカットしましょう。

顔が真ん中に来るように、また出来るだけ正方形を意識しましょう。(あまりシビアにならなくても大丈夫です。)そして、最終的に丸の形になってしまいますから、縁が切れてしまいます。
ですから、少し余裕を持ってカットしましょう。

くそぅ・・・お嬢がデカくなってきた・・・
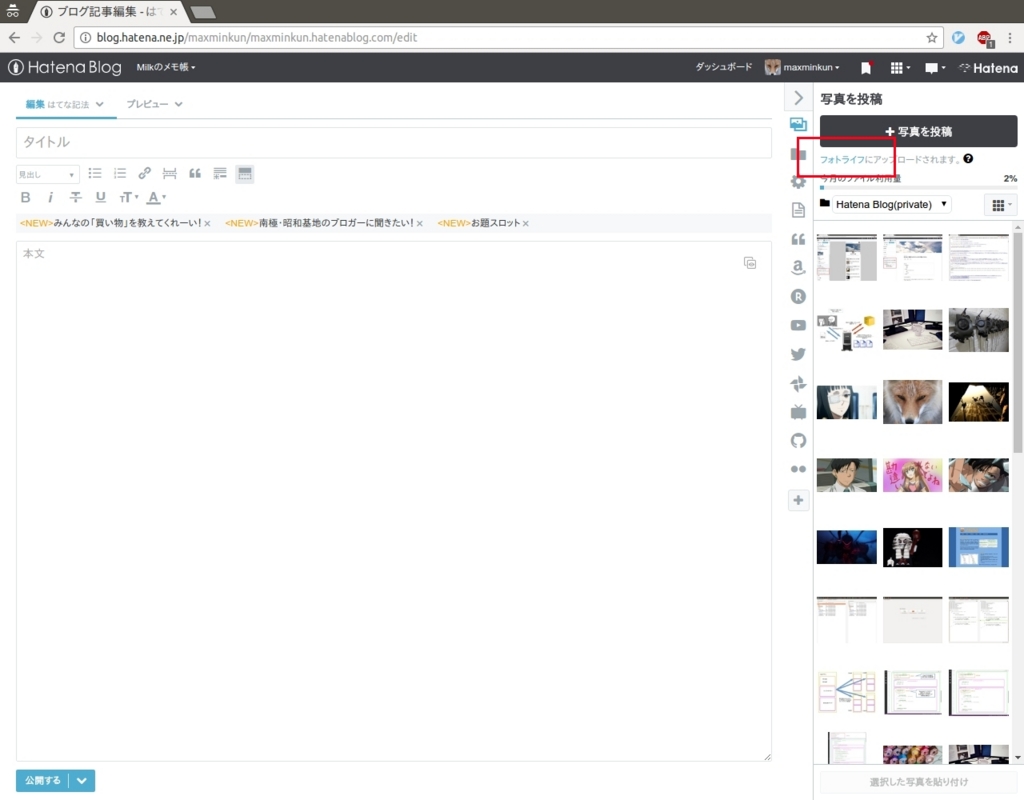
それでは、「はてな」の「フォトライフ」を利用しましょう。
そのまま「フォトライフ」の画面に行ってもいいですし、記事を書く際に画像を貼り付ける箇所にある「フォトライフ」を選択しても良いです。

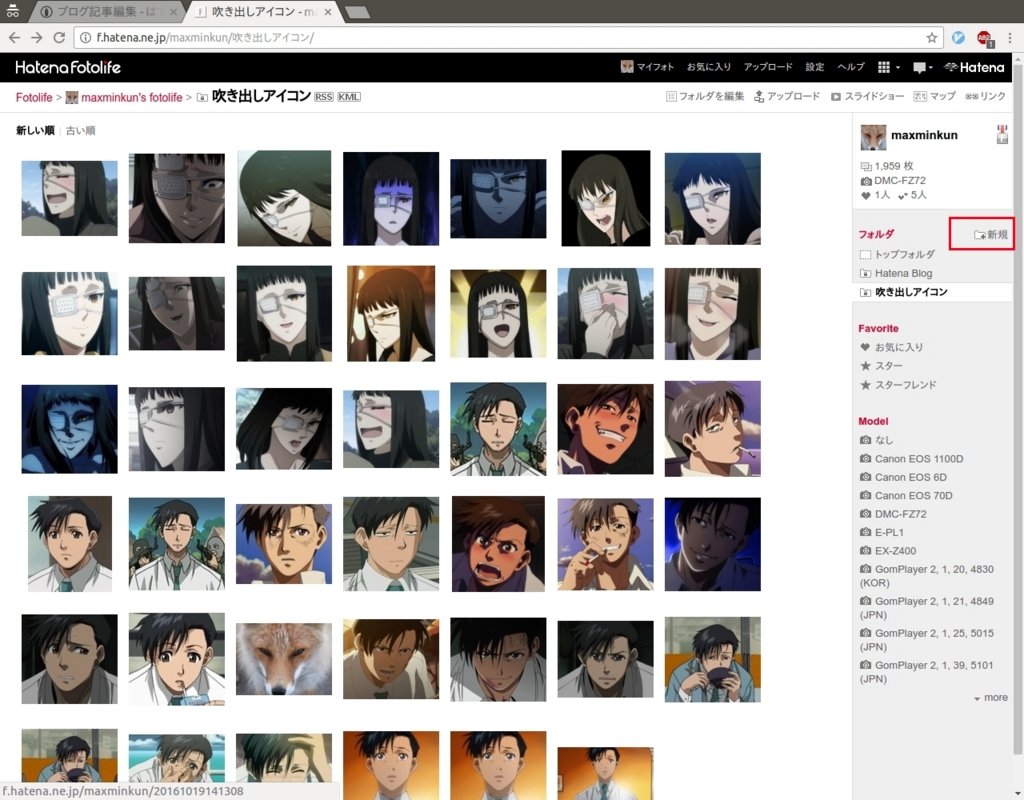
後は、管理しやすいようにフォルダを新規作成しましょう。

他人からフォルダを直接的に参照されたくないので、公開範囲は「自分のみ」に設定しています。

後は、画像をアップロードします。

右の方に、「オリジナルサイズの画像を保存」とあるので、それをチェックします。後は、先ほどの画像をアップロードです。


アップロードが完了したら、それを選択してみましょう。
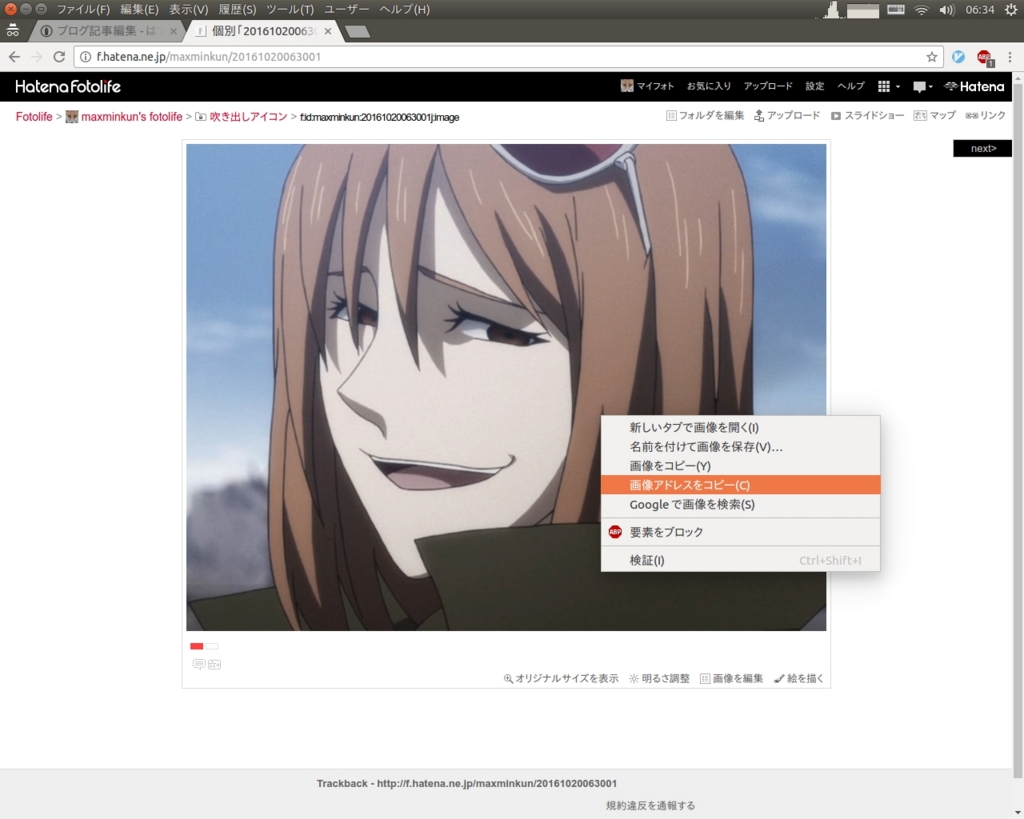
そして、その画像へのURLを取得します。

実際に使ってみる
では、先ほどのCSSに内容を書き込んでみましょう。クラス名はojyoにしました(笑)
.ojyo::after {background-image:url(画像のURL);}
(画像のURL)は先ほどコピーしたURLを貼り付けてくださいね。
それでは使ってみましょう。
右に吹き出しが出したい場合。
<p class="r-fuki ojyo">え〜。私の言うことが聞けないの?</p>
え〜。私の言うことが聞けないの?
左に吹き出しが出したい場合
<p class="l-fuki ojyo">あんたなんて、出禁よ!出禁!!</p>
あんたなんて、出禁よ!出禁!!
こんな感じです。


