
こんにちは。Milkです。
「ページトップに戻る」ボタンを設置しました!
今回は、ブログカスタマイズのちょっとしたTipsです。
ブログを下まで読んだ後に、上に戻りたい時ってありますよね?
スクロールをマウスや指で行うのは、少し大変です。
その時には、「PageTop(ページトップ)に戻る」と言うボタンを設置してみましょう。
そして・・・ちょっとした自分色を出してみませんか?
「PageTop(ページトップ)ボタン」の設置の仕方
以下の方の記事をベースにして、ページトップボタンを設置してみました。
ありがとうございます!
こちらの方のプログラムコードに基にして、少しだけオリジナルのカスタマイズを加えました。
先ず前提として、この方法はjQueryと言うJavascriptのライブラリを利用します。
jQueryを設定する
Javascriptを書く直前に設定することも出来ますが、jQueryを利用することはよくあります。
何度も呼び出すのは非効率ですから、以下の場所に設定をしてしまいましょう。
<head></head>部分に設定をします。
「はてなブログ」の場合は、「設定」ー「詳細設定」ー「headに要素を追加」に書き込みます。
<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
これで、jQueryの機能をJavascriptで利用することが出来ます。
今後、「jQueryを利用した○○」というのにも対応できるようになりますよ!
好きなイラストを用意する
さて、今回は一味違って、「画像」を使ってページトップボタンを作ってみましょう。
好きな画像でいいんですよ?
フッターに以下のように書き込みます。
<!-- pagetop --> <div id="pagetop" hidden> <img src="画像ページのURL" width="数値"> </div>
好きな画像をアップロードして、「画像ページのURL」にそのURLを設定しましょう。
width=""は、大きさを調整することが出来ます。
その縦横比は保ったまま調整出来ますから、好きな大きさを数値を設定してみて下さい。
「はてなブログ」では、「はてなフォトライフ」を利用してみましょう。
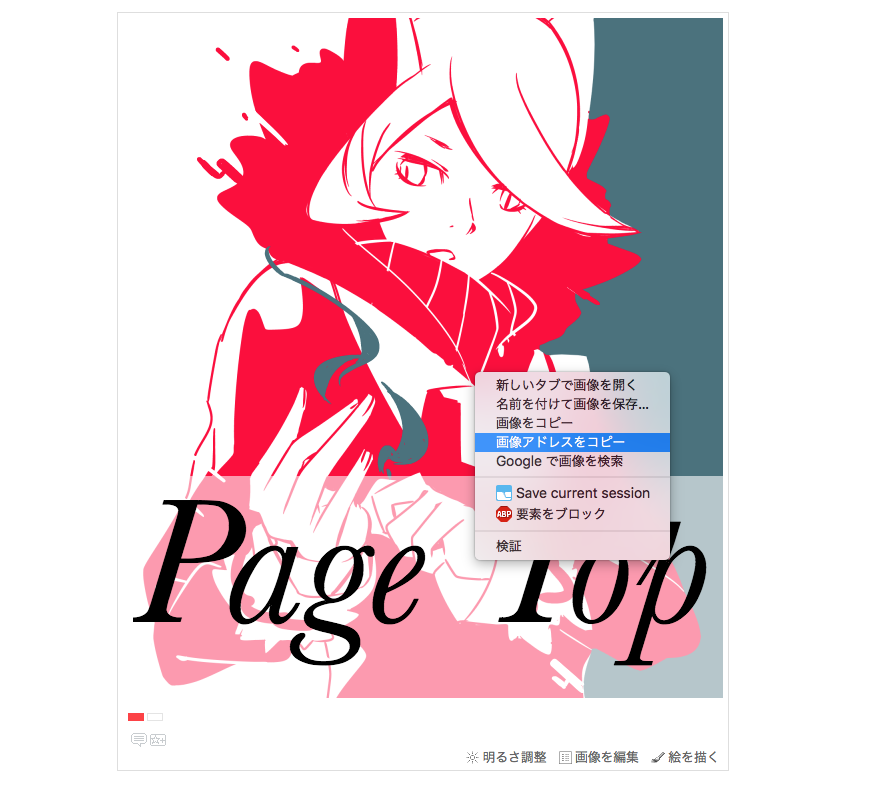
画像のURLは以下のようにして取得します。

これでURLをコピー出来るのですが、「http」となりますので、自ら「https」と書き直しましょう。
Chromeは、「http」の画像参照は表示しなくなるという対応がされる状況があるためです。
「はてなフォトライフ」でアップロードされた画像は、「https」対応がされていますのでOKです。
また、hiddenを付け加えています。
これは、最初の画像読み込みで一瞬、
|д゚)チラッ
っと見えちゃうからです(笑)
スクロールする時に表示するように、Javascriptで書きますので大丈夫ですよ!
Javascriptを書く
フッターに以下のように書き込みます。
<!-- スクロール用 --> <script> $(function(){ var topBtn=$('#pagetop'); topBtn.hide(); //ボタンの表示設定 $(window).scroll(function(){ if($(this).scrollTop()>800){ //---- 画面を800pxスクロールしたら、ボタンを表示する topBtn.fadeIn(); }else{ //---- 画面が800pxより上なら、ボタンを表示しない topBtn.fadeOut(); } }); //ボタンをクリックしたら、スクロールして上に戻る topBtn.click(function(){ $('body,html').animate({ scrollTop: 0},500); return false; }); }); </script>
これにより、どれだけのpx(ピクセル)の移動がされるとページトップボタンの表示を始めるかを調整しています。
また、そのボタンをクリックすると、上まで戻るようにプログラムを組んでいます。
画像の位置を調整する(CSS)
最後に画像の位置を調整しましょう。
CSSを定義する場所に以下のように書き込みます。
「はてなブログ」の場合は「デザインCSS」になります。
/* pagetop */ #pagetop{ position:fixed; right:10px; bottom:0px; cursor:pointer; z-index: 10; }
rightとbottomは、右と下からどれだけのpx数分、離すかを指定しています。
また、z-indexは画面の描画のレイヤー(層)を表しています。どちらを上に描画するかということです。
数値が大きい方が上に描かれます。
とりあえず私は10と設定しました(笑)
これで、広告の上にちゃんと描画されます。
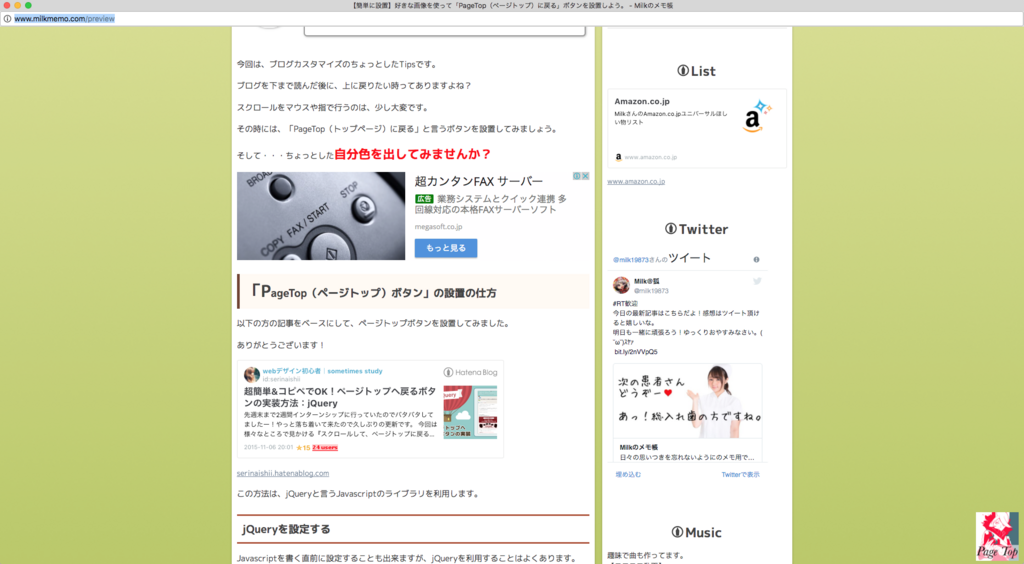
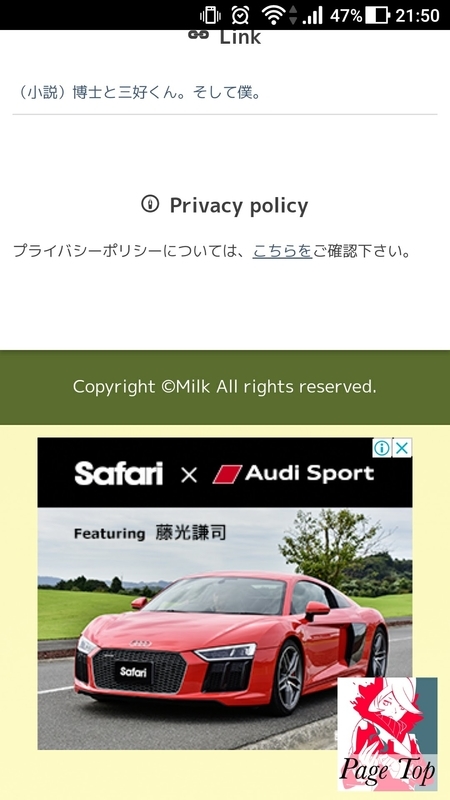
設置結果
【デスクトップ】

【スマホ】

最後に
意外と簡単に設置できるでしょう?
今回は、「画像」を利用した「PageTop(ページトップ)ボタン」の設定を紹介してみました!
皆さんの個性が出せる場所にもなりますし、押すのが楽しくなります。
また、読んでいるユーザーにとっても、嬉しい機能ですので、是非設置しましょう。
それでは、今回はこの辺で。
adios!!


